
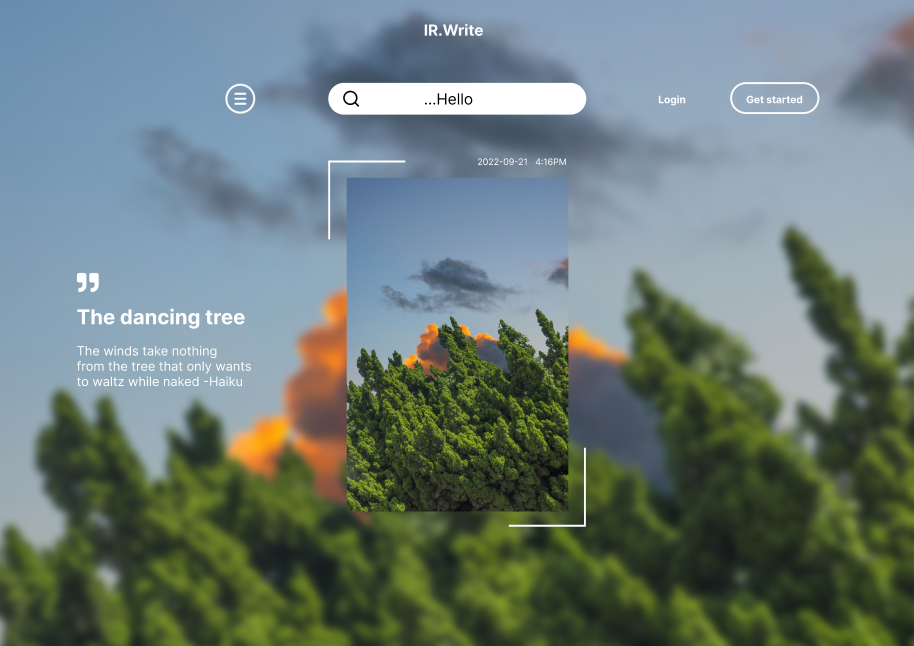
들어가기
아이콘에 링크를 걸고, 검색창을 만들 것이다.
📌아이콘에 링크 걸기
먼저 마음에 드는 아이콘 이미지를 찾는다.
<a href="#" >
<img src="main images/menu.png" width="45px" alt="image">
</a>위 코드를 입력한다.
1. href : 게시판으로 이동하는 링크.
2. width : 화면에 보여지는 크기.
3. alt : 이미지가 안나타날 때 대신 보여지는 글.

📌 검색창
검색창도 내가 이미지를 만들어서 가져가야하는건가 생각했지만, 검색해보니 내가 원하는 모양으로 만드는 자료가 있었다.
굉장히 동적인 자료였지만 난 변화가 없는 것을 원해서 반응형은 제외하였다.
구상 설계도는 돋보기가 좌측에 있지만, ( 미적으로 이쁘다고 생각했었음 )
검색할 글자를 입력하고 검색! 을 하려면 검색으로 전환되는 링크 버튼 ( 돋보기 ) 가 우측에 있어야 한다고 생각해서 바꿨다.

< HTML 코드 >
<div class="search-box">
<input type="text" class="search-txt" name="" placeholder=" ..HELLO"
onfocus="this.placeholder=''"
onblur="this.placeholder=' ...HELLO'">
<a class="search-btn" href="#">
<img src="main images/서치.png" width="30px" alt="image">
</a>
</div>< CSS 코드 >
.search-box{
display: flex; /*flex 정렬 시작*/
justify-content: center; /*메인축 방향 정렬*/
padding:5px; /*사방 여백 10px*/
border-radius: 30px; /*테두리 모서리 30px만큼 동그랗게*/
border: 3px solid white; /*테두리 1px 색깔*/
background-color: white; /*박스 배경 색깔*/
}
.search-txt{
text-align: center; /*placeholder 가운데 정렬*/
display: flex; /*flex 정렬 시작*/
align-items: center; /*수직축 방향 정렬*/
justify-content: center; /*메인축 방향 정렬*/
padding: 0; /*input 태그 기본 padding 제거*/
width: 300px; /*너비*/
border: none; /*테두리 제거*/
outline: none; /*input 태그 포커스시 outline 제거*/
float: left; /*엘리먼트 왼쪽부터 나열*/
font-size: 16px; /*택스트 크기*/
line-height: 30px; /*수직 중앙 정렬*/
}
.search-btn{
width: 30px; /*돋보기 너비*/
height: 30px; /*돋보기 높이*/
border-radius: 30px; /*테두리 모서리 30px만큼 동그랗게*/
margin-right: 10px; /*돋보기 우측에 여백 생성*/
}🤍 placeholder 입력칸 꾸미기
- input 입력칸 사라지게 만들기
<input class="gSearch" type="search" size="60"
placeholder="Google 검색 및 URL 입력"
onfocus="this.placeholder=''" onblur="this.placeholder='Google 검색 및 URL 입력'">
/*코드 출처: https://rgy0409.tistory.com/3029 [친절한효자손 취미생활:티스토리]*/핵심 기술은 input 요소 안에 있는 스타일에 있다.
placeholder / onfocus / onblur 3가지 기억하기
placeholder = "Google 검색 및 URL 입력" => 큰 따옴표 안의 문구가 표시됨
onfocus = "this.placeholde='' " => 클릭했을 때, placeholder 의 문구를 사라지게 함 ( ='' 이것은 작은 따옴표임 )
onblur = "this.placeholder='Google 검색 및 URL 입력''' => input 창을 제외한 다른 곳을 클릭했을 때, 작은 따옴표 안의 글씨가 다시출력됨
- ::placeholder 폰트 크기 & 색 바꾸기
::placeholder 라는 슈도선택자 ( pseudo selector ) 가 존재하며, 해당 선택자를 활용해 쉽게 텍스트필드의 스타일을 변경할 수 있다.
< 예시 코드 >
input::placeholder {
color: red;
font-size: 1.2em;
font-style: italic;
}< 활용한 코드 >
input::placeholder{
color: black;
font-weight: 600;
}
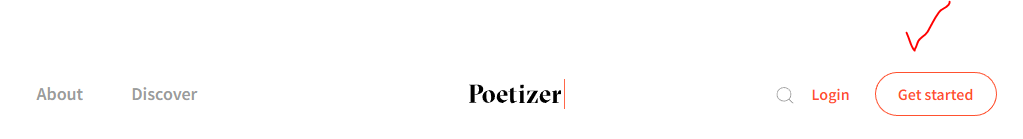
레퍼런스 사이트 poetizer의 버튼이 마음에 들어서 그대로 따라해봤다.
이로 인해 transition 속성을 알게 되었다.
📌 transition 속성
: 한 가지 상태에서 다른 상태로 변화하는 것
이 속성으로 이행 과정을 부드럽게 표시할 수 있다.
( 보통 트랜지션은 요소에 마우스 오버 했을 때 변화가 나타난다. )
| trasition 의 4가지 속성 |
| transition-property 속성 |
| transition-duration 기간 |
| transition-timing-function 시기 선택 |
| transition-delay 지연 |
🤍 transition 문법
transition:
transition-property / transition-duration / transition-timing-function / transition-delay| transition-property | css 속성을 지정한다. |
| transition-duration | 트랜지션 실행 시간. 이 속성을 항상 지정해주어야 한다. 그렇지 않을 경우 기본값 0s가 적용되는데 아무런 효과가 나타나지 않는다. |
| transition-timing-function | 트랜지션이 실행되는 동안 속도 설정. |
| transition-delay | 언제 트랜지션을 시작할 지 지정. |
/*기본값*/
transition: all 0 ease 0;
< 활용한 코드 >
/*꾸밈이 들어가지 않은 기본 버튼*/
.button{
border: 2px solid;
text-align: center;
text-decoration: none;
display: inline-block;
transition:all .4s; /*transition 활용*/
margin: 0 20px 0 20px;
font-size: 16px;
font-weight: 600;
outline: none;
cursor: pointer;
}
/*꾸밈이 들어간 버튼*/
.section-button{
height: 45px;
line-height: 42px;
border-radius: 30px;
color: white;
border-color: white;
min-width: 120px;
}
/*마우스 오버 했을 때 변화*/
.section-button:hover{
background: #ff512f;
border-color: #ff512f;
color: white;
}
🤍 transition-property 속성
: 어떤 속성에 트랜지션 효과를 적용할지를 지정한다.
transition-property : all / none / property| all | 기본값. 모든 속성에 트랜지션 효과가 나타난다. |
| none | 아무 속성도 트랜지션 효과가 나타나지 않는다. |
| property | 트랜지션 효과를 적용하고 싶은 css 속성. ( 하나 이상의 속성을 나열할 때 쉼표로 분리한다. ) |
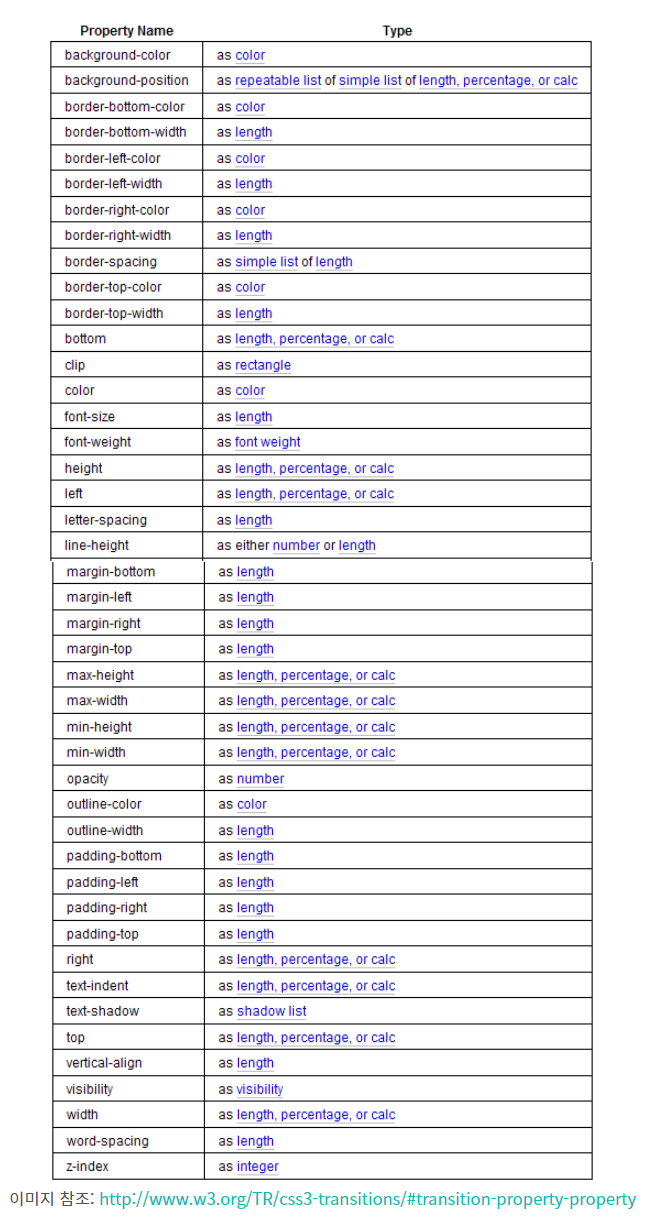
✔ 트랜지션에 사용할 수 있는 속성은, 움직일 수 있는 속성만 가능하다. ( 아래 표 참고 )

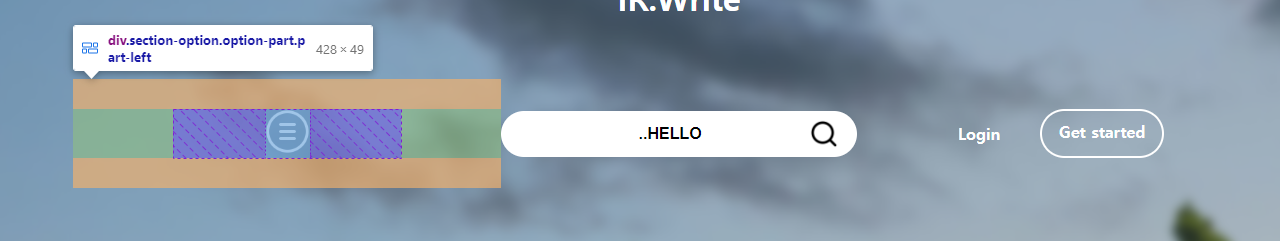
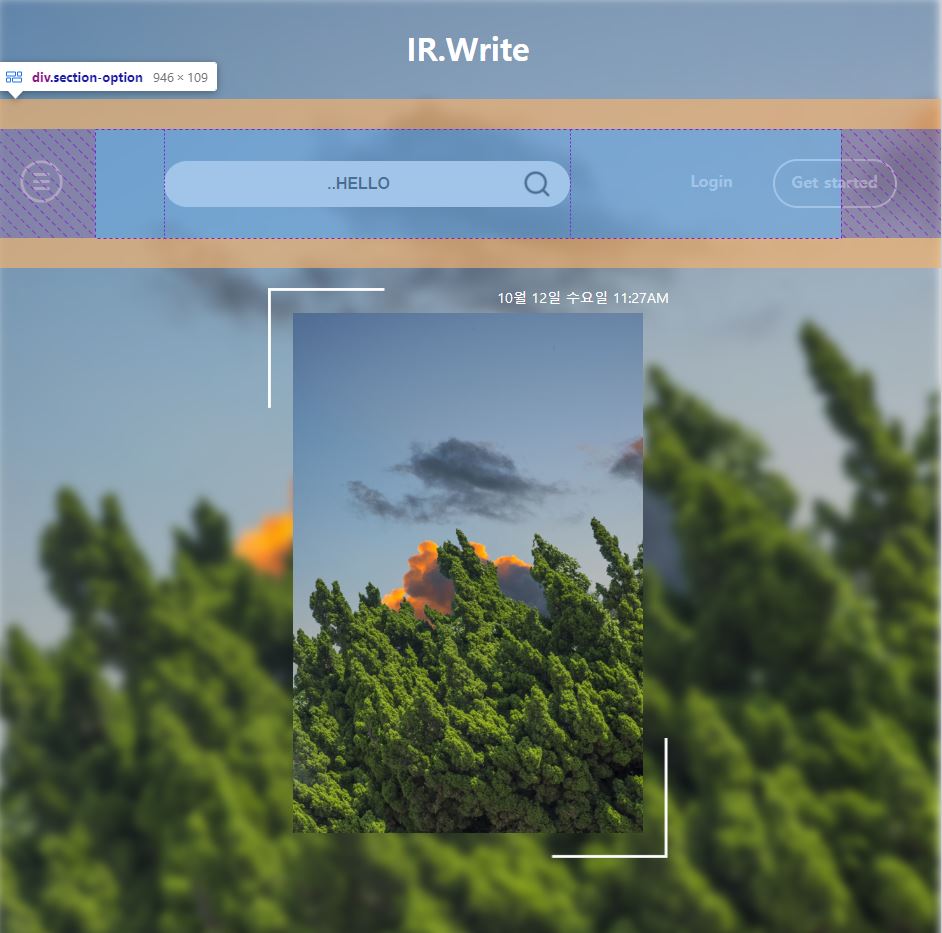
📌 flex 속성

문제는 여기서부터였으니...
👉 1. section-option 클래스에 flex 기능을 추가하여 정렬을 했었다.

이렇게 되어서 flex 에 들어가는 아이템들에 margin을 일일히 넣어서 맞췄지만 이렇게 해야하는 것인가 의문점이 생겨서
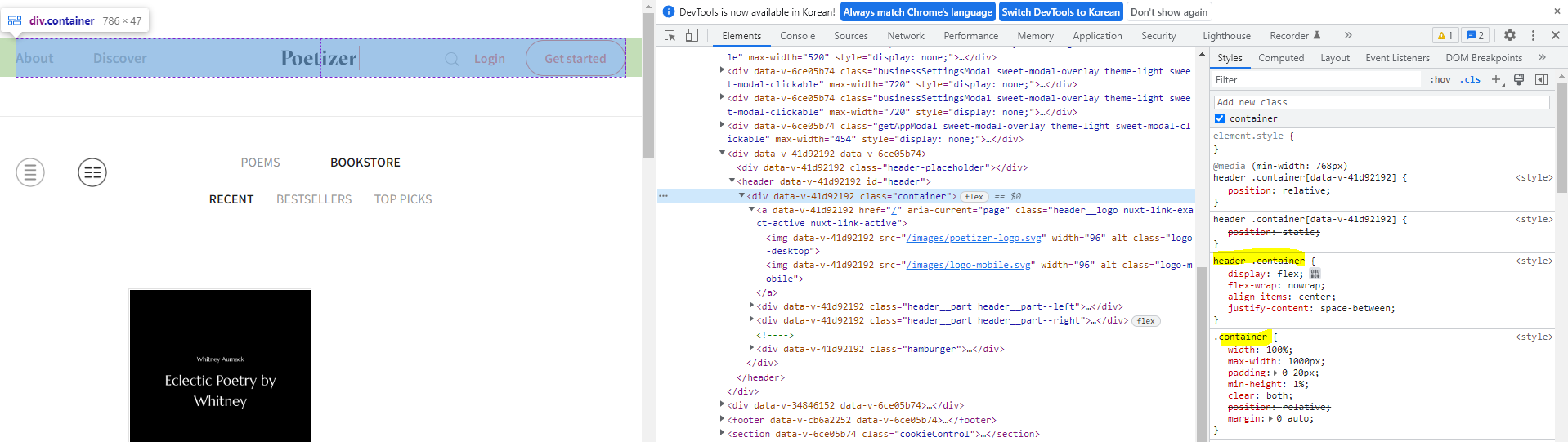
레퍼런스 자료인 Poetizer 사이트를 참고했다.
Poetizer - Social Network for All Poets
poetizer.com
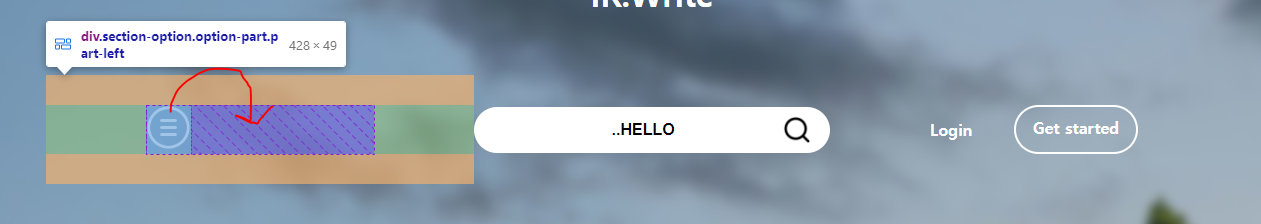
👉 2. section-option 클래스에 flex 기능 +
option-part 클래스에 width: 50% +
왼쪽 , 오른쪽 아이템에 각각 part-left / part-right 추가하여 text-align : left / right 적용


레퍼런스 사이트는 flex 밑에 양쪽에 위치한 아이템을 묶어 각각 width: 50% 씩 주었다.
/*레퍼런즈 사이트 코드*/
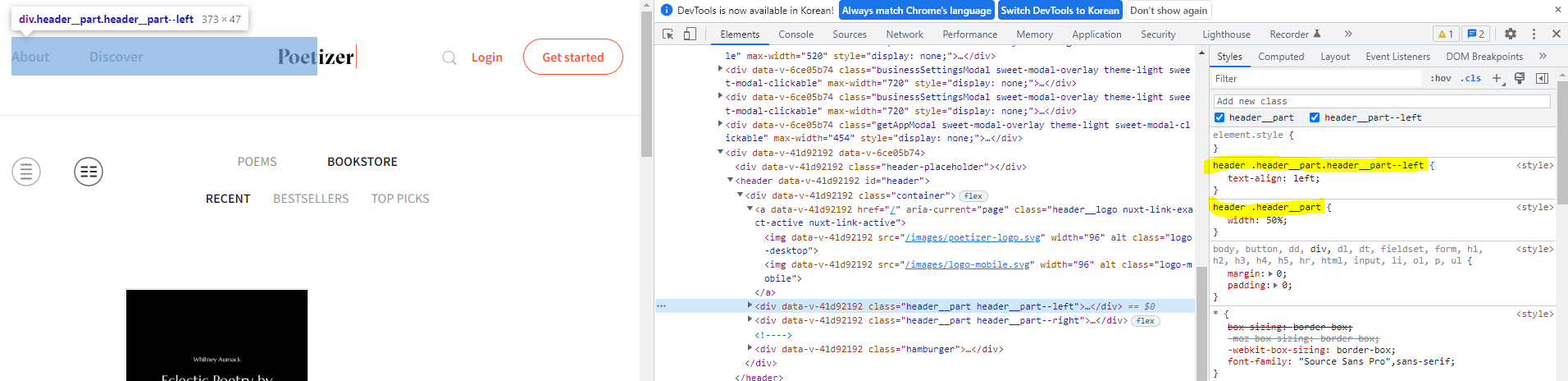
header .header__part.header__part--left {
text-align: left;
}
header .header__part.header__part--right {
text-align: right;
display: flex;
flex-wrap: nowrap;
flex: none;
justify-content: flex-end;
align-items: center;
}
header .header__part {
width: 50%;
}양쪽에 있는 아이템들을 text-align 을 이용해 각각 left, right 를 사용하고,
width: 50%를 주었다.
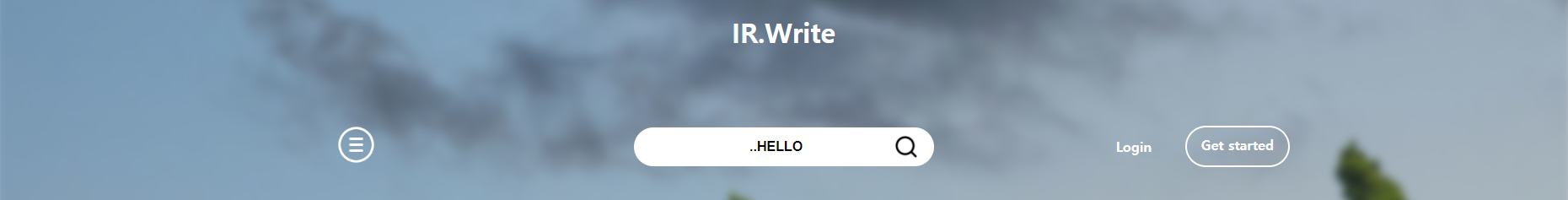
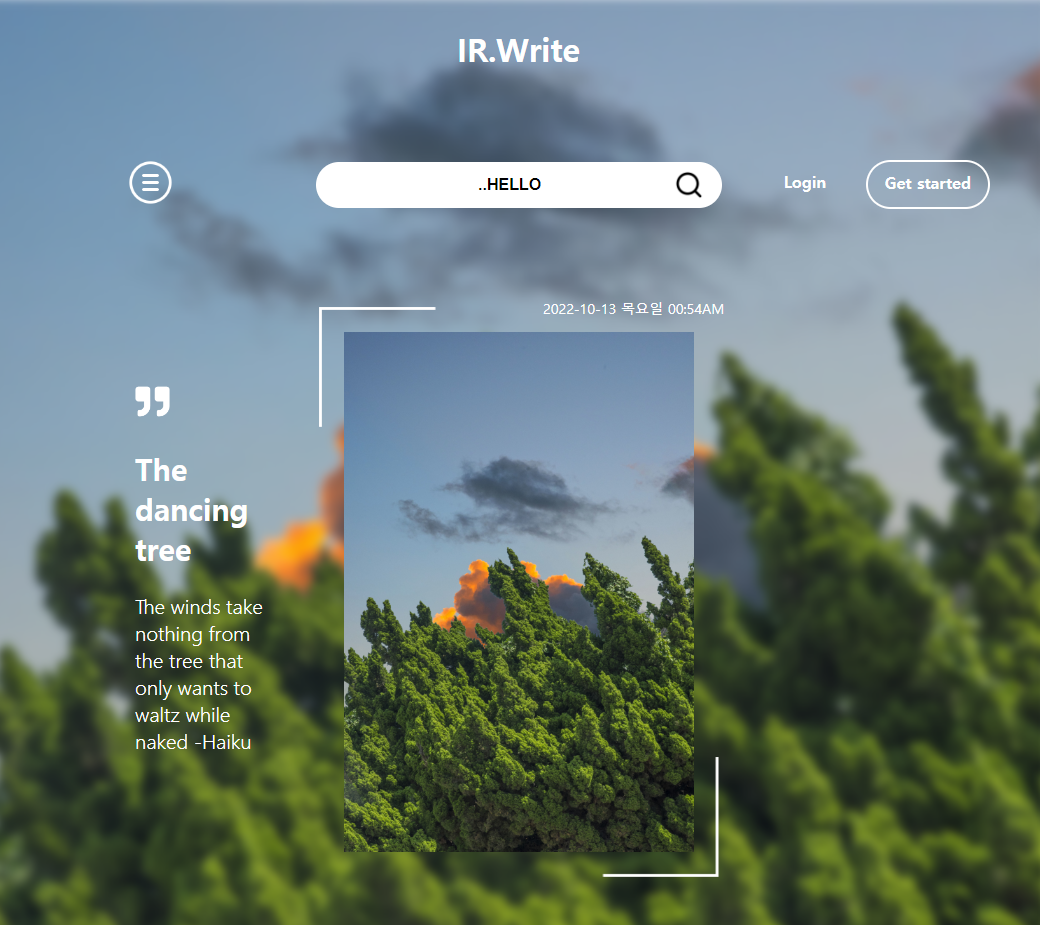
그대로 따라하니 검색창이 중간 위치로 이동되었다.

이 부분을 가운데로 맞추고 싶어서

첫번째 flex를 레퍼런스 사이트처럼 justify-content : space-between 되어있는 부분을
center로 변경하니 원하는대로 나왔다.

잠깐만~

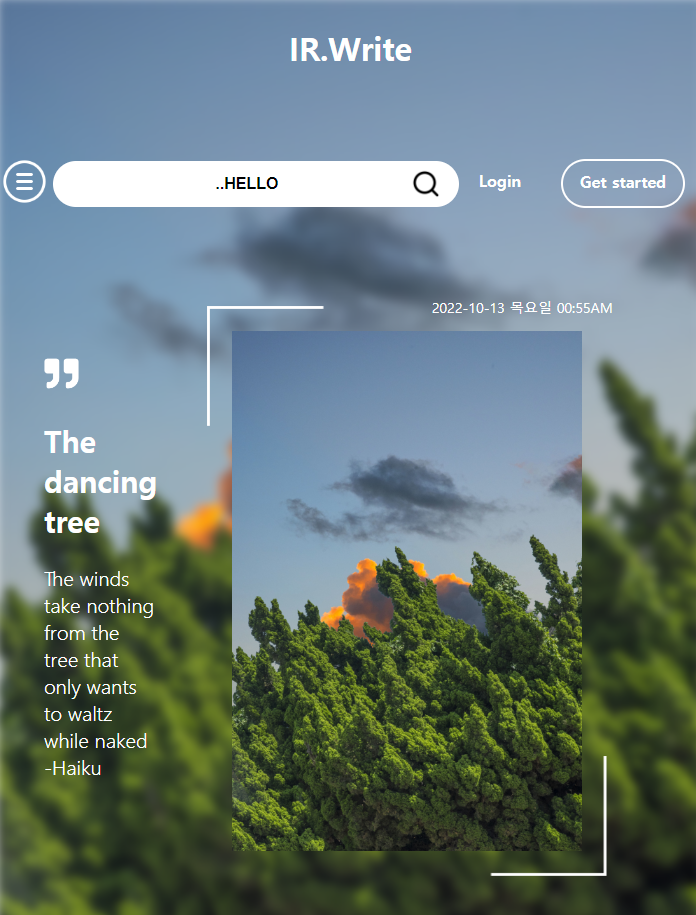
코드를 레퍼런스 사이트와 맞추면서 할 때 웹사이트 크기가 100% 커져 있을 때는 중간이지만 화면을 줄일 때는 공간이 줄어들면서 영 이상한 모양이 나오게 된다.
.section-option{
margin: 30px auto;
display: flex; /* flex 정렬 시작 */
flex-direction: row; /* 배치 방향 설정 */
justify-content: center; /* 메인축 방향 정렬 */
align-items: center; /* 수직축 방향 정렬 */
flex-wrap: nowrap;
max-width: 100%;
clear: both;
position: relative;
/*padding: 0 100px 0 100px; padding이 화면 줄이면 센터 정렬에 방해됨 그래서 지웠음*/
}클래스 중 padding 부분을 지우니 내가 원하는 모양이 나오게 된다.


요약
/*아래 클래스 하나 만으로는 검색창이 중간 정렬이 안된다.*/
.section-option{
margin: 30px auto;
display: flex; /* flex 정렬 시작 */
flex-direction: row; /* 배치 방향 설정 */
justify-content: center; /* 메인축 방향 정렬 */
align-items: center; /* 수직축 방향 정렬 */
flex-wrap: nowrap;
max-width: 100%;
clear: both;
position: relative;
/*padding: 0 100px 0 100px; padding이 화면 줄이면 센터 정렬에 방해됨 그래서 지웠음*/
}
/*아래 코드를 추가하면 검색창이 중간 정렬이 된다*/
/*클래스 붙여쓰는 걸 잊지말자*/
.section-option.option-part{
width: 50%;
}
.section-option.option-part.part-left{
text-align: left;
}
.section-option.option-part.part-right{
text-align: right;
display: flex;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
}
< html 전체 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IR.Write</title>
<link rel="stylesheet" href="style.css">
</head>
<style>
</style>
<body>
<div class="back-container">
<header>
<h1 class="head">IR.Write</h1>
</header>
<section>
<div class="section-option">
<div class="section-option option-part part-left">
<a href="#">
<img src="main images/menu.png" width="45px" alt="image">
</a>
</div>
<div class="search-box">
<input type="text" class="search-txt" name="" placeholder=" ..HELLO"
onfocus="this.placeholder=''"
onblur="this.placeholder=' ...HELLO'">
<a class="search-btn" href="#">
<img src="main images/서치.png" width="30px" alt="image">
</a>
</div>
<div class="section-option option-part part-right">
<a href="#" class="section-login">Login</a>
<a href="#" class="button section-button">Get started</a>
</div>
</div>
</section>
</div>
</body>
</html>< CSS 전체 코드 >
html,body{
width: 100%;
height: 100%;
margin: 0;
}
.back-container{
width: 100%;
height: 100%;
position: relative;
z-index: 1;
}
.back-container::after{
margin: 0;
width: 100%;
height: 100%;
background: url("./images/forest.png");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
content: "";
top: 0;
left: 0;
z-index: -1;
filter: blur(5px);
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: white;
}
header{
margin: 0;
}
.section-option{
margin: 30px auto;
display: flex; /* flex 정렬 시작 */
flex-direction: row; /* 배치 방향 설정 */
justify-content: center; /* 메인축 방향 정렬 */
align-items: center; /* 수직축 방향 정렬 */
flex-wrap: nowrap;
max-width: 100%;
clear: both;
position: relative;
/*padding: 0 100px 0 100px; padding이 화면 줄이면 센터 정렬에 방해됨 그래서 지웠음*/
}
.search-box{
display: flex;
justify-content: center;
padding:5px; /*사방 여백 10px*/
border-radius: 30px; /*테두리 모서리 30px만큼 동그랗게*/
border: 3px solid white; /*테두리 1px 색깔*/
background-color: white;
}
.search-txt{
text-align: center; /*placeholder 가운데 정렬*/
display: flex; /*flex 정렬 시작*/
align-items: center; /*수직축 방향 정렬*/
justify-content: center; /*메인축 방향 정렬*/
padding: 0; /*input 태그 기본 padding 제거*/
width: 350px; /*너비*/
border: none; /*테두리 제거*/
outline: none; /*input 태그 포커스시 outline 제거*/
float: left; /*엘리먼트 왼쪽부터 나열*/
font-size: 16px; /*택스트 크기*/
line-height: 30px; /*수직 중앙 정렬*/
}
.search-btn{
width: 30px;
height: 30px;
border-radius: 30px; /*테두리 모서리 30px만큼 동그랗게*/
margin-right: 10px; /*돋보기 우측에 여백 생성*/
}
.section-login{
font-size: 16px;
font-weight: 600;
text-decoration: none;
color: white;
display: inline-block;
line-height: 40px;
height: 40px;
margin: 0 20px 0 0; /*우측 버튼과 높이 맞추기 위해 하단 margin 추가*/
}
.button{
border: 2px solid;
text-align: center;
text-decoration: none;
display: inline-block;
transition:all .4s;
margin: 0 20px 0 20px;
font-size: 16px;
font-weight: 600;
outline: none;
cursor: pointer;
}
.section-button{
height: 45px;
line-height: 42px;
border-radius: 30px;
color: white;
border-color: white;
min-width: 120px;
}
.section-button:hover{
background: #ff512f;
border-color: #ff512f;
color: white;
}
.section-option.option-part{
width: 50%;
}
.section-option.option-part.part-left{
text-align: left;
}
.section-option.option-part.part-right{
text-align: right;
display: flex;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
}
input::placeholder{
color: black;
font-weight: 600;
}- 검색창 만들기 설명
[PCNJ] Hover effect Search 검색창 만들기
[PCNJ] See the Pen pqbdyj by 이정준 (@alencion) on CodePen. Youtube 영상 CSS코드 설명
pcnjcwj.tistory.com
- 검색창 안 입력칸 꾸미기 설명
https://rgy0409.tistory.com/3029
HTML5 input 클릭하면 글씨가 사라지고 바탕을 누르면 다시 표시되게 하는 방법
제목이 좀 매끄럽지 못한데, 이렇게 검색들을 많이 하실까봐서 정해봤습니다. 저 역시 이 방법을 찾으려고 무수히 많은 검색들을 했었습니다. 결국 답을 찾았고 저처럼 고생하시지 마시라고 깔
rgy0409.tistory.com
- ::placeholder 로 폰트 크기 & 색 바꾸기 설명
[CSS] ::placeholder로 텍스트인풋 플레이스홀더 폰트 크기 & 색 바꾸기
텍스트인풋의 폰트 스타일을 변경하려면 이전에는 각 vendor별 prefix를 활용한 속성을 별도로 정의해 주어야 했습니다. CSS의 새로운 기능으로 ::placeholder라는 슈도선택자(pseudo selector)가 존재하며,
uxdev.org
- transition 속성 설명
https://aboooks.tistory.com/383
[css3] transition 속성(transition-property/transition-duration/transition-timing-function/transition-delay )
[css3] transition 속성 오늘 배울 속성은 transition 입니다. transition은 한 가지 상태에서 다른 상태로 변화하는 것이라고 보면 됩니다. 예를 들어, 너비가 100px 였다가 마우스 오버할 경우 200px로 늘어난
aboooks.tistory.com
