들어가기
틱택토 게임은 오목의 축소판인 삼목이다. 삼목은 바둑판이 아니라 3 x 3 표 위에서 진행한다.
삼목 데이터는 자바스크립트에서 이차원 배열로 표현한다.
틱택토를 만들면서 이차원 배열로 데이터를 관리하고, 배열 데이터를 HTML 화면에 표시하는 작업을 배워 보자.
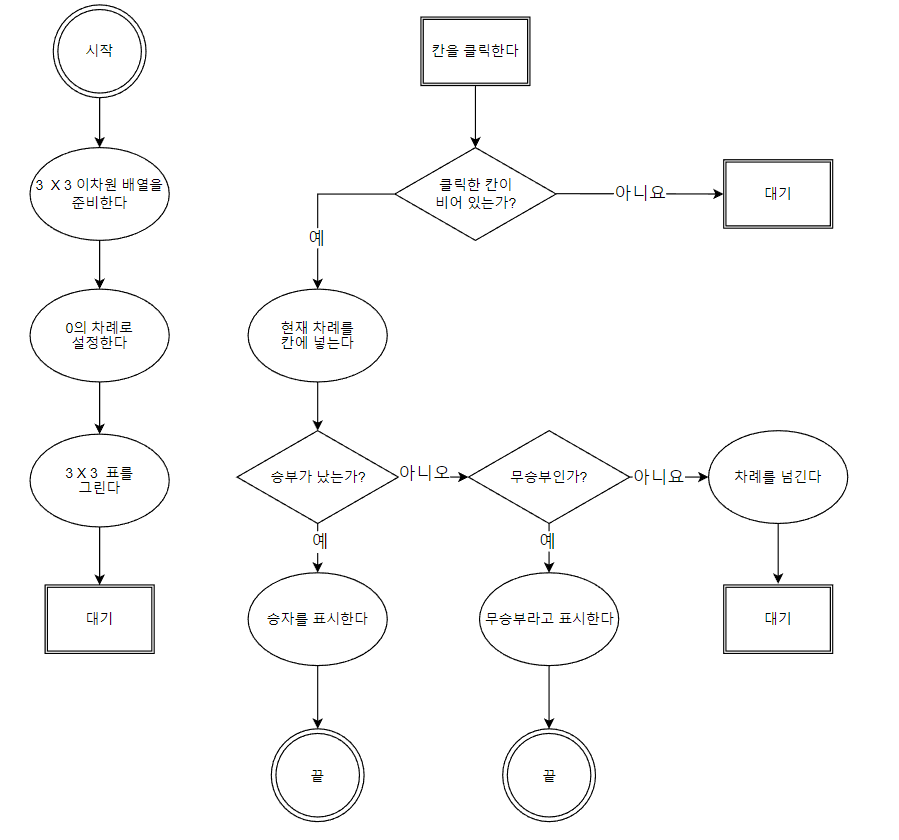
📌 순서도 그리기

바둑에 검은 돌, 흰 돌이 있듯이 틱택토에는 O 와 X 가 있다.
먼저 혼자 번갈아 가면 O 와 X 를 넣고 마지막에 컴퓨터와 게임을 하는 방법을 추가하겠다.
📌 첫 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>틱택토</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
width: 40px;
height: 40px;
text-align: center;
}
</style>
</head>
<body>
</body>
<script>
</script>
</html>
<!--코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍-->이번에는 HTML 까지 자바스크립트로 작성하므로 body 태그 내부에 script 태그를 제외한 다른 태그를 넣지 않는다.
📌 이차원 배열 다루기
✨ 이차원 배열
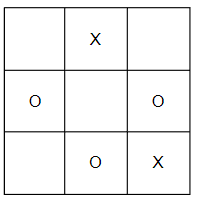
틱택토는 이차원 배열을 사용해야 한다.

위 표를 자바스크립트로 표시해보자.
[
[null, 'X', null],
['O', null, 'O'],
[null, 'O', 'X'],
]
//코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍모양이 표와 비슷한가? 배열 안에 배열이 들어 있어서 이를 이차원 배열이라고 한다.
빈칸은 null 로 표현하지만, 이 데이터는 화면과 연결되어 있지 않다.
화면과 연결하려면 값을 저장하기보다는 칸을 나타내는 td 태그를 변수에 할당해 배열에 저장하는 것이 좋다.
먼저 표를 구성하는 태그를 알아보자. HTML 로 보면 앞의 표는 다음과 같다.
<table>
<tr>
<td id="td00"></td>
<td id="td01">X</td>
<td id="td02"></td>
</tr>
<tr>
<td id="td10">O</td>
<td id="td11"></td>
<td id="td12">O</td>
</tr>
<tr>
<td id="td20"></td>
<td id="td21">O</td>
<td id="td22">X</td>
</tr>
</table>
<!--코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍-->| table | 전체 표를 담당하는 태그 |
| tr | 표의 가로줄 |
| td | 각 칸을 담당 |
칸을 구별하기 위해 칸별로 id 를 붙였다.
3줄 3칸으로 이루어진 표이므로 td 태그들을 이차원 배열로 구성하면 다음과 같다.
[
[td00, td01, td02],
[td10, td11, td12],
[td20, td21, td22],
]
//코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍위 코드는 실제 코드가 아니라 이러한 형식으로 데이터를 구성하면 된다는 것을 보여 주기 위한 임의 코드이다.
td90 부터 td22 까지의 변수는 document.querySelector( '아이디' ) 의 결과물이라고 보면 된다.
이렇게 태그들을 저장하고 태그 안의 값은 textContent 로 가져온다.
📌 표 직접 그리기
이제 표를 직접 그려보자. 표를 그리면서 각 칸 ( td 태그 ) 을 이차원 배열에 담아야 한다.
script 태그 안에 다음과 같이 작성한다.
<script>
const { body } = document;
const $table = document.createElement('table');
const $result = document.createElement('div'); //결과창
</script>
<!--코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍-->첫 줄 코드는 뭐지?
이 코드는 구조분해 할당 ( destructuring assignment ) 이라는 문법을 사용했다.
객체 내부의 속성과 할당하는 변수명이 같을 때 이렇게 코드를 줄여 쓸 수 있다. 원래 코드는 다음과 같다.
//1.원래 코드
const body = document.body;
//2.구조분해 할당 코드
const { body } = document;
//코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍하나의 속성만 구조분해 할당하면 잘 모르겠으니, 여러 개의 속성을 변수에 넣는 경우를 살펴보겠다.
const obj = { a: 1, b: 2 };
const { a, b } = obj; // 다음 두 줄을 이렇게 한 줄로 표현 가능
const a = obj.a;
const b = obj.b;
//코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍여러 줄에 걸쳐 할당하는 코드를 한 줄로 줄일 수 있어서 편리하다.
Quiz!
다음 객체에서 a, c, e 속성을 구조분해 할당 문법으로 변수에 할당하라.
const obj = { a: 'hello', b: { c: 'hi', d: { e: 'wow'}, }, }; //코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍답
const a = obj; const c = obj.b.c; const e = obj.b.d.e; //위 3줄을 한 줄로 표현한다. const { a, b: {c, d: { e } } } = obj; //코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍
이제 배열을 만들고 태그를 배열에 추가하자.
<script>
const { body } = document;
const $table = document.createElement('table');
const $result = document.createElement('div'); //결과창
const rows = []; //줄 담당하는 배열 생성.
for ( let i = 1; i <= 3; i++ ){
const $tr = document.createElement('tr');
const cells = []; //배열 생성.
for ( let j = 1; j <= 3; j++ ){
const $td = document.createElement('td');
cells.push($td);
$tr.appendChild($td); //tr태그 안에 td태그를 넣고,
}
rows.push(cells);
$table.appendChild($tr); //table태그 안에 tr태그를 넣는다.
}
body.appendChild($table); //body태그에 table태그,div태그를 넣는다.
body.appendChild($result);
</script>
<!--코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍-->
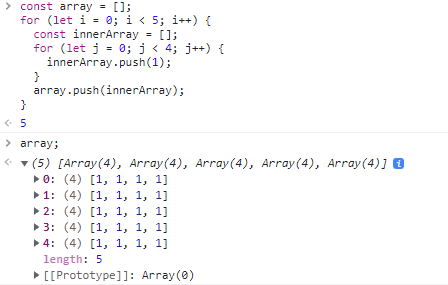
Quiz!
5 ( 줄 ) x 4 ( 칸 ) 이차원 배열을 만들어라. 배열의 요소는 모두 1로 만든다.
답
const array = []; for (let i = 0; i < 5; i++) { const innerArray = []; for (let j = 0; j < 4; j++) { innerArray.push(1); } array.push(innerArray); } //코드출처 (도서) Let's Get IT 자바스크립트 프로그래밍이차원 배열은 배열 안에 배열이 들어 있는 형태이다.
따라서 배열 안에 반복문으로 원하는 개수만큼 배열을 추가해야 한다.
이때 안에 있는 배열부터 요소를 채우는 게 좋다.실행 결과
-(도서) Let's Get IT 자바스크립트 프로그래밍
Let's Get IT 자바스크립트 프로그래밍
더북(TheBook): (주)도서출판 길벗에서 제공하는 IT 도서 열람 서비스입니다.
thebook.io
-(강좌) 렛츠기릿 자바스크립트
https://www.inflearn.com/course/
[무료] [리뉴얼] 렛츠기릿 자바스크립트 - 인프런 | 강의
본 강의에서는 자바스크립트를 활용해 프로그래밍 사고력을 기르는 연습을 합니다. 웹 게임인 구구단을 시작으로 끝말잇기, 숫자 야구, 반응 속도 테스트, 틱택토, 로또 추첨기, 가위바위보, 카
www.inflearn.com