
<!DOCTYPE html>
<html lang="ko"> <!--접근성을 지키기 위해서 lang요소에 ko (한국어 사이트)-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>한솔 홈데코</title>
<link rel="stylesheet" href="css/default.css">
<link rel="stylesheet" href="css/header.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<a href="#contents" class="skip">본문바로가기</a>
<header>
<!--배경 이미지를 넣어도 그 이미지를 설명할 대체 텍스트가 필요하다.-->
<h1><a href="#a">한솔홈데크</a></h1>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">대메뉴</h2>
<nav class="lnb"> <!--네비게이션 메뉴-->
<ul>
<li><a href="#a"><span>시공사례</span></a></li>
<li><a href="#a"><span>제품정보</span></a></li>
<li><a href="#a"><span>고객센터</span></a></li>
<li><a href="#a"><span>기업소개</span></a></li>
<li><a href="#a"><span>지속가능경영</span></a></li>
<li><a href="#a"><span>사업분야</span></a></li>
</ul>
</nav>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">관련서비스</h2>
<nav class="spot">
<ul>
<li><a href="#a">매장찾기</a></li>
<li><a href="#a">제품찾기</a></li>
<li><a href="#a">카탈로그</a></li>
<li><a href="#a">SITEMAP</a></li>
<li><a href="#a">ENGLISH</a></li>
</ul>
</nav>
<!-- 비주얼 영역 시작 -->
<section class="visual">
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">광고영역</h2>
<a href="#a" class="prev">이전</a>
<a href="#a" class="next">다음</a>
<div class="control">
<div>
<div>
<a href="#a" class="play on">시작</a>
<a href="#a" class="pause">일시정지</a>
</div>
<ul>
<li class="on"><a href="#a">한솔홈데코 비전</a></li>
<li><a href="#a">xxx 신상품</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
</ul>
</div>
</div>
<div class="con">
<div class="slide">
<div class="txt">
가구소재에서<br>
인테리어 자재까지
<p>한솔홈데코 편리하고 행복한 공간을 만들어 갑니다.</p>
</div>
</div>
</div>
</section> <!-- 비주얼 영역 끝 -->
<section class="product"> <!-- 제품 정보 영역 시작 -->
<h2>제품정보</h2> <!-- 가상의 정보 -->
<ul>
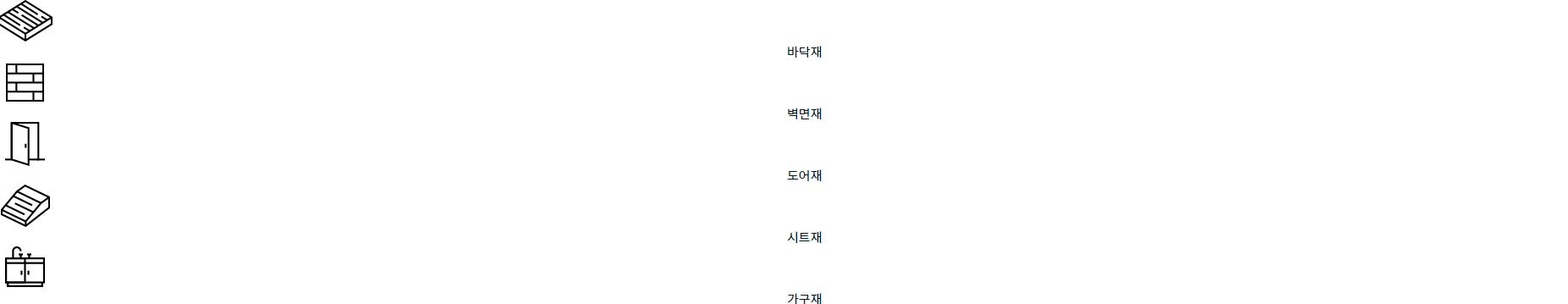
<li><a href="#a">바닥재</a></li>
<li><a href="#a">벽면재</a></li>
<li><a href="#a">도어재</a></li>
<li><a href="#a">시트재</a></li>
<li><a href="#a">가구재</a></li>
</ul>
</section> <!-- 제품 정보 영역 끝 -->
</header>
</body>
</html>📌 아이콘 커서 가까이 할 때 색 변하기


이 영역만 따로 지정해서 이 안에 이미지가 들어갈 수 있도록 만들어야 한다.
/* 제품 정보 */
/* 제품 정보 영역 크기 64*52*/
제품 정보는 가상의 정보이기 때문에 숨겨주는 css가 필요하다.
.hide {
/* display: none; 화면낭독기가 작동을 안해서 사용X */
position: absolute;
left: -5000px; /*화면 밖으로 position을 날린다.*/
}
befor 나 after로 가상의 컨텐츠를 만들기
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("img/sp_com.png") no-repeat;
}/* 제품 정보 */
/* 제품 정보 영역 크기 64*52*/
.product a {
color: #001829;
font-size: 15px;
}
.product a:hover { /*글자 아이콘에 커서 가까이 했을 때*/
color: #2d5b79; /*색 바뀌게*/
font-weight: bold; /*굵기 바뀌게*/
}
이미지가 안뜬다.
이유는 before나 after에 content를 하게 되면 content: " "; 이것이 가상의 인라인 요소다.
인라인 요소에 배경을 넣어도 아무것도 보이지 않기 때문에 이미지가 안보인다. ( 인라인 요소에는 가로,세로 값이 들어가지 않는다. )
그러면 어떻게 하나?
강제로 display:block; 을 해서 가로,세로를 넣어준다.
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
}
이제 이미지를 배치시키자.

배경 이미지의 좌표는 여기 빨간색 부분 1픽셀 부터 시작한다. ( 좌표 0,0 )
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
}
.product li:nth-child(1) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -3px -118px;
}
이런 식으로 이미지 좌료를 개별적으로 지정해준다.

상자를 위 사이즈로 통일시켰으니,

두 번째 사진 좌표는 파란색 처럼 나와야 한다.위 이미지들은 같은 높이에 있으니 y좌표 크기는 고정이겠다.
.product li:nth-child(1) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -3px -118px;
}
.product li:nth-child(2) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -75px -118px;
}
계속 이미지 추가하겠다.
/* 제품 정보 */
/* 제품 정보 영역 크기 64*52*/
.product a {
color: #001829;
font-size: 15px;
}
.product a:hover { /*글자 아이콘에 커서 가까이 했을 때*/
color: #2d5b79; /*색 바뀌게*/
font-weight: bold; /*굵기 바뀌게*/
}
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
}
.product li:nth-child(1) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -3px -118px;
}
.product li:nth-child(2) a:before {
background-position: -75px -118px;
}
.product li:nth-child(3) a:before {
background-position: -148px -118px;
}
.product li:nth-child(4) a:before {
background-position: -219px -118px;
}
.product li:nth-child(5) a:before {
background-position: -292px -118px;
}
.product li:nth-child(5) a:before {
background-position: -364px -118px;
}
🤍 마우스 올릴 때 이미지 색상 바꾸기
마우스 올렸을 때 이미지 색상을 바꿀 것이다.

a에 마우스를 올렸을 때 a:before의 좌표가 바뀌는 것이다.
<!DOCTYPE html>
<html lang="ko"> <!--접근성을 지키기 위해서 lang요소에 ko (한국어 사이트)-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>한솔 홈데코</title>
<link rel="stylesheet" href="css/default.css">
<link rel="stylesheet" href="css/header.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<a href="#contents" class="skip">본문바로가기</a>
<header>
<!--배경 이미지를 넣어도 그 이미지를 설명할 대체 텍스트가 필요하다.-->
<h1><a href="#a">한솔홈데크</a></h1>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">대메뉴</h2>
<nav class="lnb"> <!--네비게이션 메뉴-->
<ul>
<li><a href="#a"><span>시공사례</span></a></li>
<li><a href="#a"><span>제품정보</span></a></li>
<li><a href="#a"><span>고객센터</span></a></li>
<li><a href="#a"><span>기업소개</span></a></li>
<li><a href="#a"><span>지속가능경영</span></a></li>
<li><a href="#a"><span>사업분야</span></a></li>
</ul>
</nav>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">관련서비스</h2>
<nav class="spot">
<ul>
<li><a href="#a">매장찾기</a></li>
<li><a href="#a">제품찾기</a></li>
<li><a href="#a">카탈로그</a></li>
<li><a href="#a">SITEMAP</a></li>
<li><a href="#a">ENGLISH</a></li>
</ul>
</nav>
<!-- 비주얼 영역 시작 -->
<section class="visual">
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">광고영역</h2>
<a href="#a" class="prev">이전</a>
<a href="#a" class="next">다음</a>
<div class="control">
<div>
<div>
<a href="#a" class="play on">시작</a>
<a href="#a" class="pause">일시정지</a>
</div>
<ul>
<li class="on"><a href="#a">한솔홈데코 비전</a></li>
<li><a href="#a">xxx 신상품</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
</ul>
</div>
</div>
<div class="con">
<div class="slide">
<div class="txt">
가구소재에서<br>
인테리어 자재까지
<p>한솔홈데코 편리하고 행복한 공간을 만들어 갑니다.</p>
</div>
</div>
</div>
</section> <!-- 비주얼 영역 끝 -->
<section class="product"> <!-- 제품 정보 영역 시작 -->
<h2 class="hide">제품정보</h2> <!-- 가상의 정보 -->
<ul>
<li><a href="#a">바닥재</a></li>
<li><a href="#a">벽면재</a></li>
<li><a href="#a">도어재</a></li>
<li><a href="#a">몰딩재</a></li>
<li><a href="#a">시트재</a></li>
<li><a href="#a">가구재</a></li>
</ul>
</section> <!-- 제품 정보 영역 끝 -->
</header>
</body>
</html>/* 제품 정보 */
/* 제품 정보 영역 크기 64*52*/
.product a {
color: #001829;
font-size: 15px;
}
.product a:hover { /*글자 아이콘에 커서 가까이 했을 때*/
color: #2d5b79; /*색 바뀌게*/
font-weight: bold; /*굵기 바뀌게*/
}
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
}
.product li:nth-child(1) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -3px -118px;
}
.product li:nth-child(2) a:before {
background-position: -75px -118px;
}
.product li:nth-child(3) a:before {
background-position: -148px -118px;
}
.product li:nth-child(4) a:before {
background-position: -219px -118px;
}
.product li:nth-child(5) a:before {
background-position: -292px -118px;
}
.product li:nth-child(6) a:before {
background-position: -364px -118px;
}
/*a:before 요소의 좌표 바꾸기*/
/*a에 hover했을 때 이전에 있는 컨텐츠를 잡는다. 그리고 좌표 재설정한다. y축이 바뀌어야겠다.*/
.product li:nth-child(1) a:hover:before {
background-position: -3px -184px;
}
.product li:nth-child(2) a:hover:before {
background-position: -75px -184px;
}
.product li:nth-child(3) a:hover:before {
background-position: -148px -184px;
}
.product li:nth-child(4) a:hover:before {
background-position: -219px -184px;
}
.product li:nth-child(5) a:hover:before {
background-position: -292px -184px;
}
.product li:nth-child(6) a:hover:before {
background-position: -364px -184px;
}이러면 이미지에 커서를 가까이할 때 색이 변한다.
🤍 요소에 영역 지정하기
이제 a의 요소에 영역을 지정하겠다.
.product a {
color: #001829;
font-size: 15px;
display: block; /*block 요소의 특징 가로 사이즈는 100%이다.*/
}
이제 li를 정렬시킨다.
li요소는 block 요소이다.blcok요소는 아래로 떨어진다.
li를 어떻게 가로배치 시킬까?
.product a {
color: #001829;
font-size: 15px;
display: block; /*block 요소의 특징 가로 사이즈는 100%이다.*/
}
...
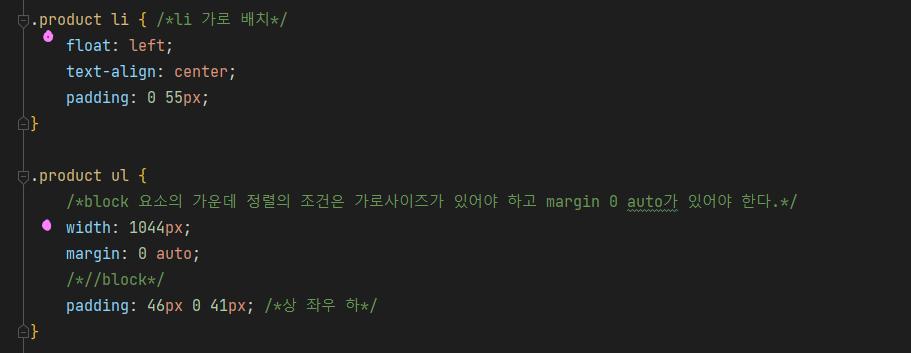
.product li { /*li 가로 배치*/
float: left;
text-align: center;
}

가운데 정렬을 하기 위해서는 한 쪽 여백으로 보여지는 것을 반을 나눠서 양쪽 여백을 줘야만 맨 양쪽 끝에 여백이 생긴다.

이것이 가운데 정렬이다.
.product a {
color: #001829;
font-size: 15px;
display: block; /*block 요소의 특징 가로 사이즈는 100%이다.*/
}
...
.product li { /*li 가로 배치*/
float: left;
text-align: center;
padding: 0 55px;
}
이제 가운데 정렬을 한다.

174 x 6 = 1,044 이 아이콘들의 가로 사이즈이다.
.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
width: 1044px;
margin: 0 auto;
}
위 아래 여백을 주겠다.

.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
width: 1044px;
margin: 0 auto;
/*//block*/
padding: 46px 0 41px; /*상 좌우 하*/
}
이렇게 완성이 된 것처럼 보이지만 아이콘을 한 개 더 추가한다면?

이렇게 밑으로 떨어지게 된다.
왜?
전체 가로사이즈가 작아서
width: 1044px;유동적으로 가운데 정렬이 되어야 한다.

즉, float 과 width 를 쓰면 안된다.
.product li { /*li 가로 배치*/
float: left;
text-align: center;
padding: 0 55px;
}
.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
/*width: 1044px;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*margin: 0 auto;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*//block*/
padding: 46px 0 41px; /*상 좌우 하*/
text-align: center; /*유동적인 가운데 정렬을 위한 것*/
}
가운데로 오지는 않는다.
.product li { /*li 가로 배치*/
/*float: left;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
text-align: center;
padding: 0 55px;
display: inline-block; /*유동적인 가운데 정렬을 위한 것*/
}
.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
/*width: 1044px;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*margin: 0 auto;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*//block*/
padding: 46px 0 41px; /*상 좌우 하*/
text-align: center; /*유동적인 가운데 정렬을 위한 것*/
}

가운데로 온다.
inline 요소나 inline-block 요소는 가운데 정렬을 하기 위해서 가운데 정렬을 하고자 하는 요소의 부모에 ( li의 ul ) text-align center 만 주면 자동으로 li는 가운데 정렬이 된다.

li에 임의의 선을 그리면 공간이 생긴다.
이렇게 공간이 생겨나는 이유는 inline-block 때문이다.
.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
/*width: 1044px;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*margin: 0 auto;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*//block*/
padding: 46px 0 41px; /*상 좌우 하*/
text-align: center; /*유동적인 가운데 정렬을 위한 것*/
font-size: 0;
}li의 부모 ul에 font-size 0을 만든다.

그러면 공간이 없어진다.
이제 아이콘과 텍스트 사이의 공간을 조절하겠다.
모든 before 요소에 margin을 추가함으로써 텍스트와의 거리가 떨어지는 것이다.
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
margin: 0 0 20px; /*상 좌우 하*/
}
- (강좌)_인프런_웹퍼브리셔가 알려주는 실무 웹사이트 따라만들기 Season1
[무료] 웹퍼블리셔가 알려주는 실무 웹사이트 따라만들기 Season1 - 인프런 | 강의
기초는 이제 그만~! 실제 사이트를 제작해보고 그안에서 html과 css가 어떻게 조화롭게 제작되는지 알아보세요~, - 강의 소개 | 인프런
www.inflearn.com
