
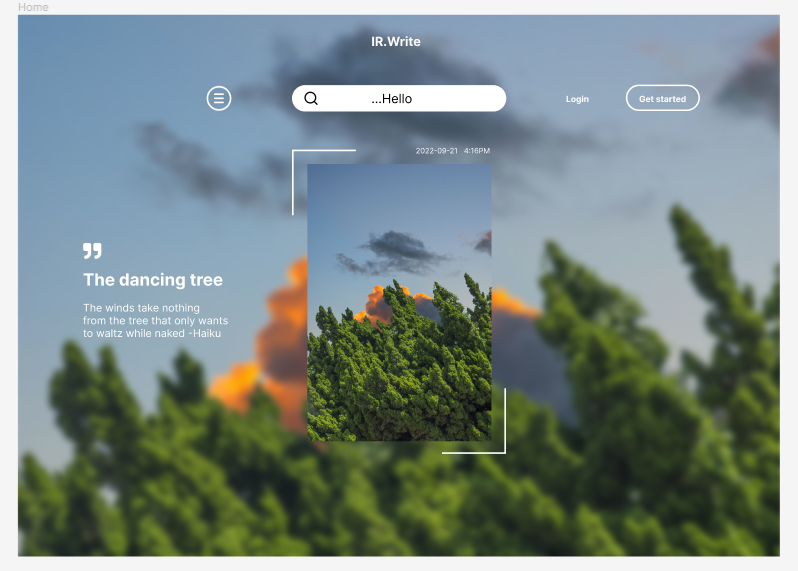
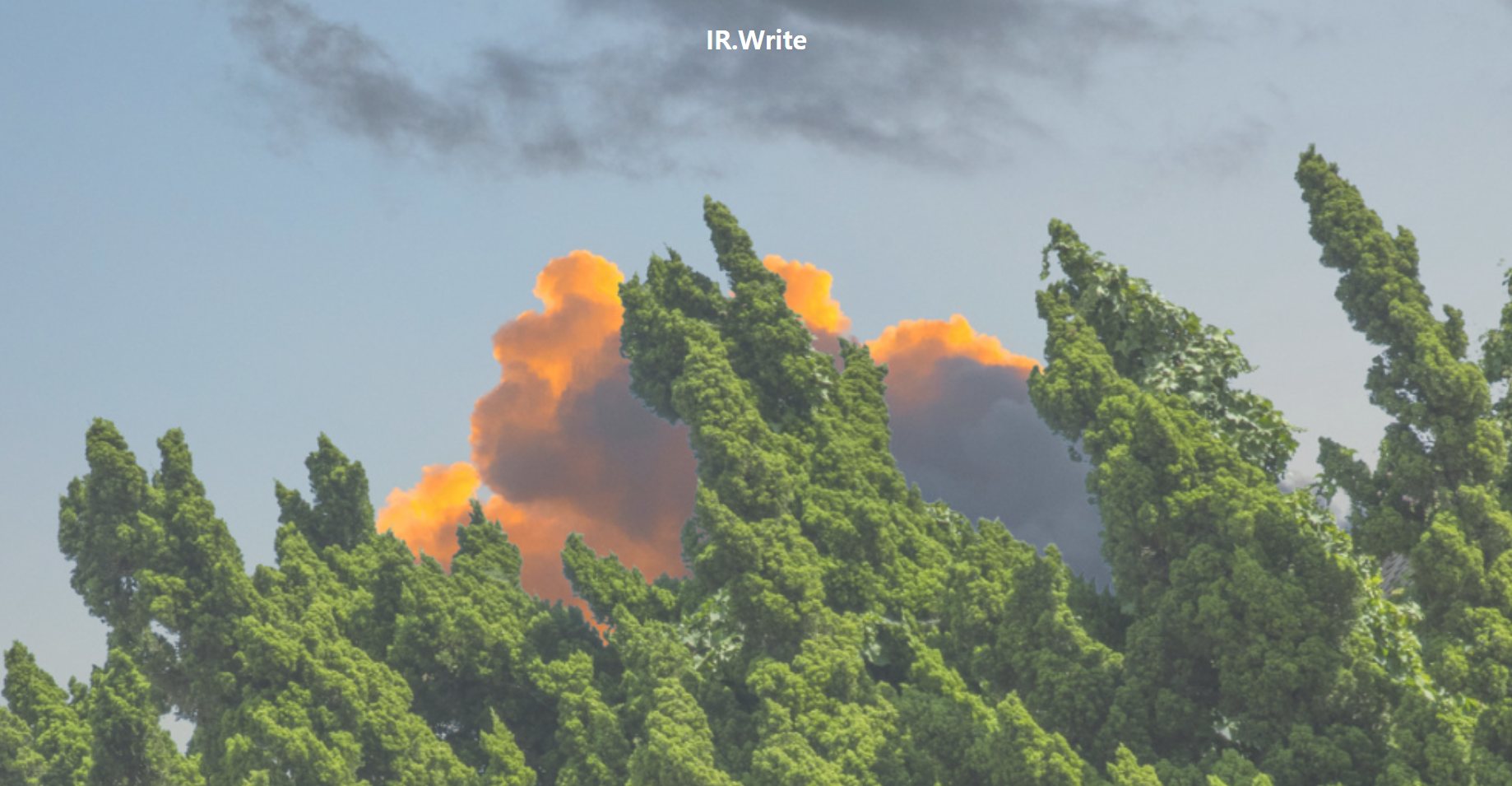
위 사진처럼 배경화면을 가득채우고 흐리게 만들고 싶어서 자료를 찾아보았다.
들어가기
CSS의 opacity를 이용하여 HTML의 요소를 투명하게 만드는 방법과
자식 요소는 제외하고 배경하면만 투명하게 만드는 방법을 알아본다.
📌 opacity
< HTML 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IR.Write</title>
<link rel="stylesheet" href="style copy.css">
</head>
<style>
</style>
<body>
<div class="back_container">
<h1 class="head">IR.Write</h1>
</div>
</body>
</html>< CSS 코드 >
html,body{
width: 100%;
height: 100%;
margin: 0;
}
body{
overflow: hidden;
}
.back_container{
width: 100%;
height: 100%;
background: url("./images/forest.png");
background-size: cover;
opacity: 0.5;
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: black;
}
∎ opacity
0 ~ 1 사이의 값을 가지며, 1일 때는 변화가 없고 0으로 갈수록 투명해진다.
위 사진은 하위요소 ( h1 ) 의 텍스트를 포함하고 있어서 텍스트까지 같이 흐릿해졌다.
이처럼 하위요소를 가진 배경화면을 흐리게 할 때에는 opacity 로 인해 자식요소들도 모두 투명해지기 때문에 다른 방법을 사용해야 한다.
🤍 가상 요소 ( ::after ) 사용
배경화면만 투명하게 만들기 위해서는 배경화면의 가상요소를 생성하여 여기에 배경 이미지와 투명도를 지정해주면 된다.
< HTML 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IR.Write</title>
<link rel="stylesheet" href="style.css">
</head>
<style>
</style>
<body>
<div class="back_container">
<h1 class="head">IR.Write</h1>
</div>
</body>
</html>< CSS 코드 >
html,body{
width: 100%;
height: 100%;
margin: 0;
}
body{
overflow: hidden;
}
.back_container{
width: 100vw;
height: 100vh;
position: relative;
z-index: 1;
}
.back_container::after{
margin: 0;
width: 100vw;
height: 100vh;
background: url("./images/forest.png");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
content: "";
top: 0;
left: 0;
z-index: -1;
opacity: 0.8;
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: white;
}1. .back_container 클래스에서 opacity를 지우고 background 속성을 가상요소로 옮긴다.
가상요소의 크기는 원본 ( .back_container ) 과 동일하게 설정하고
이 요소는 배경이미지로 채워질 것이므로 content 는 빈 문자열 ( " " ) 로 설정한다.
2. 원본과 가상요소의 position을 설정한다.
가상요소가 원본의 전체를 차지하도록 position, top, left 속성을 지정해준다.
3. z-index 설정으로 가상요소를 원본의 뒤로 밀어준다.

가상요소가 화면 안쪽으로 밀리면서 원본과 원본의 자식 요소 ( h1 ) 이 화면에 나타났다.
( 나타났다라고 표현했지만 원본의 background 속성은 지웠기 때문에 여기서의 원본은 눈에 보이는 요소가 아니다 )
📌 div 요소를 전체화면으로 설정
끝부분 적용안되는 문제
html에서 최상위 div를 화면 전체로 설정하는 방법을 알아본다.
🤍 1. % 사용
width 와 height를 100%로 설정하면 전체화면이 될 것만 같아보이지만?
그렇지 않다.
%는 부모 요소 길이의 몇 %를 차지할 것인지 나타내기 때문에
먼저 부모 요소의 길이가 설정되어 있어야 한다.
즉, 다음과 같이 해당 요소만 100%로 설정해서는 전체화면이 되지 않는다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100%;
height: 100%;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
//코드 출처 : https://codingbroker.tistory.com/56?category=799839
container의 부모 요소인 body와 html의 width, height 를 지정해줘야 한다.
<!DOCTYPE html>
<html>
<head>
<style>
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
//코드 출처 : https://codingbroker.tistory.com/56?category=799839🤍 2. vw 사용 ( viewport width, viewport height )
%가 부모 요소의 길이에 따라 계산된다면 vw, vh 는 뷰포트의 길이에 영향을 받는다.
각각 뷰포트 가로길이의 몇%인지와 세로길이의 몇%인지를 적어주면 된다.
∎ 뷰포트
해당 웹페이지를 실행하고 있는 기기 ( 노트북, 스마트폰 등 )의 화면크기를 말한다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100vw;
height: 100vh;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
//코드 출처 : https://codingbroker.tistory.com/56?category=799839< 활용한 CSS 코드 >
body{
overflow: hidden; //스크롤바 없애는 기능.
}
.back_container{
width: 100vw;
height: 100vh;
position: relative;
z-index: 1;
}
.back_container::after{
margin: 0;
width: 100vw;
height: 100vh;
background: url("./images/forest.png");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
content: "";
top: 0;
left: 0;
z-index: -1;
opacity: 0.8;
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: white;
}
부모 요소의 설정 없이도 vw, vh 만으로 화면 전체를 차지한다.
🤍 3. 끝부분 적용 안되는 문제
위 사진을 자세히 보면 화면 전체를 차지하지 않고 끝부분에 여백이 있다.
( 원래 스크롤바도 생기지만 body 내 overflow : hidden 을 통해 안보이게 하였다. )
끝부분에 여백이 보이는 것은 HTML 태그의 기본 margin 때문이다.
HTML 태그에는 우리가 따로 설정해주지 않아도 default로 설정되어 있는 값들이 있다.
그 중 대표적인 것이 margin이다.
div 뿐만 아니라 h1, p 에도 붙어있다.
( 그래서 h1을 나타내는 .head 클래스에도 margin : 0 을 주었다. )
HTML 초창기에 문서제작을 쉽게하기 위해 default 값을 적절하게 설정했지만 스타일 기술이 향상된 요즘에는 걸리적거린다고 한다.
( 지금 걸리적 거림.. )

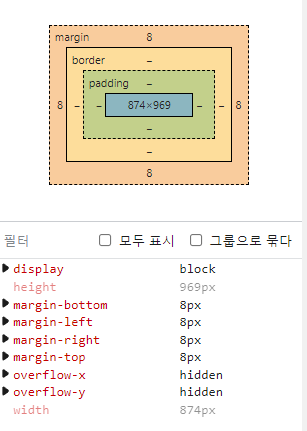
body에 margin이 상하좌우 8px씩 더 붙어버렸다.
< 활용한 CSS 코드 >
body{
margin: 0;
}
/* body{
overflow: hidden;
} */
.back_container{
width: 100vw;
height: 100vh;
position: relative;
z-index: 1;
}
.back_container::after{
margin: 0;
width: 100vw;
height: 100vh;
background: url("./images/forest.png");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
content: "";
top: 0;
left: 0;
z-index: -1;
opacity: 0.8;
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: white;
}원래 body 에 margin :0으로 해도 스크롤바가 생기길래 따로 없애는 기능 ( overflow : hidden ) 을 설정했었는데
다시 서버 실행시키니 overflow 기능이 없어도 스크롤바가 없어진다.
결론
body에 margin :0 을 적용하면 여백이 사라지고, 스크롤바도 사라진다.


다 만들고 내가 구상한 피그마 설정 값을 보니 나는 배경화면을 투명도로 설정한 것이 아니라 블러로 설정했었다.

📌 filter 속성 : blur
filter 속성을 이용하여 blur 를 추가시키면 블러되는 정도를 적용할 수 있다.
img {
filter: blur(radius);
}radius의 값은 왜곡되는 정고, blur 정도를 말한다.
값이 커질수록 흐릿하게 보인다.
< HTML 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IR.Write</title>
<link rel="stylesheet" href="style.css">
</head>
<style>
</style>
<body>
<div class="back_container">
<h1 class="head">IR.Write</h1>
</div>
</body>
</html>< CSS 코드 >
html,body{
margin: 0;
}
.back_container{
width: 100vw;
height: 100vh;
position: relative;
z-index: 1;
}
.back_container::after{
margin: 0;
width: 100vw;
height: 100vh;
background: url("./images/forest.png");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
content: "";
top: 0;
left: 0;
z-index: -1;
filter: blur(5px);
}
.head{
margin: 0;
text-align: center;
padding: 30px;
color: white;
}
원하는 대로 나왔다.
- opacity 로 요소, 배경화면을 투명하게 ( 흐리게 ) 하는 방법 설명
https://codingbroker.tistory.com/58?category=799839
[HTML, CSS] opacity로 요소, 배경화면 투명하게(흐리게)하는 방법, 자식 요소에 같이 적용되는 문제
CSS의 opacity를 이용하여 HTML의 요소를 투명하게 만드는 방법과 자식 요소는 제외하고 배경화면만 투명하게 만드는 방법에 대해서 살펴보겠습니다. div와 그 자식 요소 h1이 있습니다. <!DOCTYPE html> H
codingbroker.tistory.com
- div 요소를 전체화면으로 설정하는 방법 설명
https://codingbroker.tistory.com/56?category=799839
[HTML, CSS] div 요소를 전체화면으로 설정하기, 끝부분 적용안되는 문제, css reset
HTML에서 최상위 div를 화면 전체로 설정하는 방법입니다. 1. % 사용 width와 height를 100%로 설정하면 전체화면이 될 것만 같습니다만 그렇지 않습니다. %는 부모 요소 길이의 몇%를 차지할 것인지 나
codingbroker.tistory.com
- filter 프로퍼티를 사용하여 blur 효과 주는 방법 설명
CSS filter 프로퍼티 사용하여 블러 효과 적용하기, blur
CSS의 filter 프로퍼티를 사용하여 블러 효과(Blur effect)를 적용하는 방법에 대하여 알아봅니다.
webisfree.com
