📌 푸터 만들기

현재 이 이미지는 배경이미지에서 center로 두게 된다.
가운데 4가지는 ul li로 float : left 해서 각 링크를 걸어준다.
<!-- 푸터 영역 시작 -->
<footer>
<div class="top">
<ul>
<li><a href="#a">고객상담</a></li>
<li><a href="#a">개인정보처리방침</a></li>
<li><a href="#a">기업지배구조</a></li>
<li><a href="#a">윤리경영</a></li>
<li><a href="#a">HOMEDECO SALES PORTAL</a></li>
<li><a href="#a">E-Purchase</a></li>
</ul>
<div>
<p>고객상담<strong>050-777-2299</strong></p>
<select>
<option>FAMILY SITE</option>
</select>
</div>
</div>
<div class="btm">
<p>한솔홈데코</p>
<ul>
<li>서울동작구 보라매로5길 15(신대방동, 전문건설회관 27층)</li>
<li>Tel 080-777-2299</li>
<li>개인정보취급관리자 서범석</li>
<li>E-mail homedeco@hansol.com</li>
<address>Copyright HANSOLHOMEDECO All rights reserved.</address>
</ul>
</div>
</footer> <!-- 푸터 영역 끝 -->
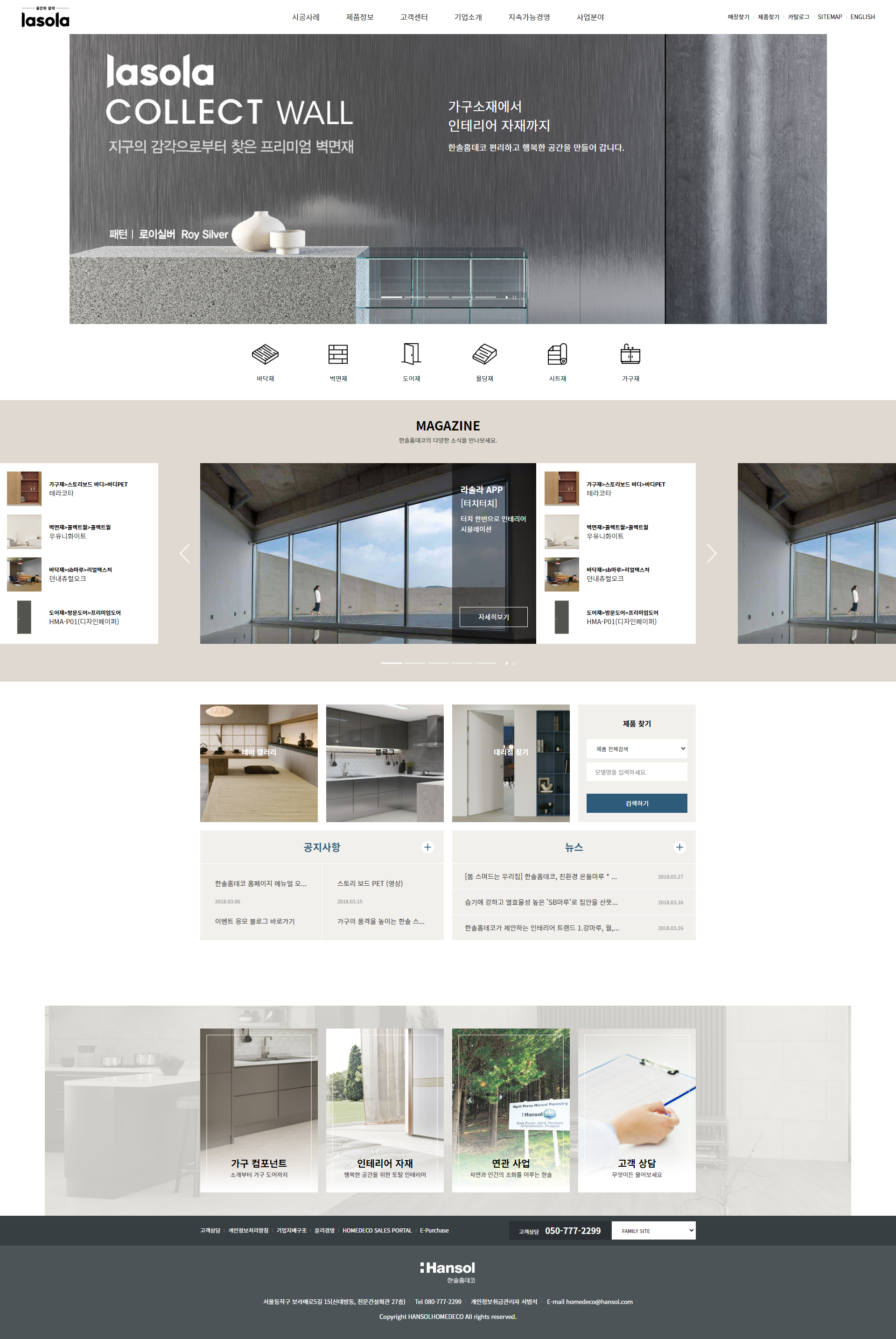
구조를 일단 만들었다.
🤍 배너에 배경이미지 추가하기
배너 부분에 배경이미지를 줘야 한다.
/*푸터 영역 시작*/
.banner {
background: url("../img/bg_main_business.jpg") no-repeat center top;
}
/*푸터 영역 끝*/
center에 top으로 배경이미지를 두게 되면 브라우저가 늘었다 줄었다 해도 이미지는 늘 가운데에 있는다.
각각 배경 이미지가 있는데
이 안의 컨텐츠가 유동적으로 바뀐다면 각각 class를 주어서 배경이미지를 설정하는 것을 하고,
이 안의 컨텐츠가 고정적으로 계속 넣어주는 것이라면 nth-child를 이용해서 배경이미지를 설정하면 된다.
/*푸터 영역 시작*/
.banner {
background: url("../img/bg_main_business.jpg") no-repeat center top;
padding: 55px 0;
}
.banner ul {
width: 1180px; margin: 0 auto;
display: flex;
}
.banner ul li {
flex: 1; padding: 0 0 0 20px;
}
.banner ul li:first-child { /*li의 첫번째 자식 잡기*/
padding: 0;
}
.banner ul li a {
font-size: 14px; color: #3e413d;
}
.banner ul li a strong{
font-size: 23px; color: #000;
}
/*푸터 영역 끝*/
보면 굵은 글씨와 옆 글씨가 붙어져 있다. 이것은 inline 때문인 것이다. display : block을 추가하면 된다.
.banner ul li a strong{
font-size: 23px; color: #000;
display: block;
}
🤍 푸터 구조 만들기
푸터 쪽 구조를 잡겠다.
<!-- 푸터 영역 시작 -->
<footer>
<div class="top">
<div class="clear">
<ul>
<li><a href="#a">고객상담</a></li>
<li><a href="#a">개인정보처리방침</a></li>
<li><a href="#a">기업지배구조</a></li>
<li><a href="#a">윤리경영</a></li>
<li><a href="#a">HOMEDECO SALES PORTAL</a></li>
<li><a href="#a">E-Purchase</a></li>
</ul>
<div>
<p>고객상담<strong>050-777-2299</strong></p>
<select>
<option>FAMILY SITE</option>
</select>
</div>
</div>
</div>
<div class="btm">
<p>한솔홈데코</p>
<ul>
<li>서울동작구 보라매로5길 15(신대방동, 전문건설회관 27층)</li>
<li>Tel 080-777-2299</li>
<li>개인정보취급관리자 서범석</li>
<li>E-mail homedeco@hansol.com</li>
<address>Copyright HANSOLHOMEDECO All rights reserved.</address>
</ul>
</div>
</footer> <!-- 푸터 영역 끝 -->/*푸터 영역 시작*/
.banner {
background: url("../img/bg_main_business.jpg") no-repeat center top;
padding: 55px 0;
}
.banner ul {
width: 1180px; margin: 0 auto;
display: flex;
}
.banner ul li {
flex: 1; padding: 0 0 0 20px;
}
.banner ul li:first-child { /*li의 첫번째 자식 잡기*/
padding: 0;
}
.banner ul li:nth-child(1) a {
background: url("../img/bg_business_link01.jpg") no-repeat;
}
.banner ul li:nth-child(2) a {
background: url("../img/bg_business_link02.jpg") no-repeat;
}
.banner ul li:nth-child(3) a {
background: url("../img/bg_business_link03.jpg") no-repeat;
}
.banner ul li:nth-child(4) a {
background: url("../img/bg_business_link04.jpg") no-repeat;
}
.banner ul li a {
font-size: 14px; color: #3e413d;
text-align: center;
display: block; height: 390px; padding: 303px 0 0; box-sizing: border-box;
}
.banner ul li a strong{
font-size: 23px; color: #000;
display: block;
}
footer .top {
background: #383f43;
}
footer .top > div {
width: 1180px; margin: 0 auto;
padding: 13px 0;
}
footer .top > div ul {
float: left;
}
footer .top > div div {
float: right;
}
/*푸터 영역 끝*/
footer .top > div ul li {
float: left;
padding: 0 19px 0 0;
}
footer .top > div ul li a {
color: #fff; font-size: 13px; line-height: 45px;
}

a 에 주지 않고 li에 padding 값을 설정하는 이유
li에 padding 값을 설정화면 가운데 선도 클릭안되고 여백도 클릭안되기 때문이다.
즉, 순수하게 텍스트만 클릭할 수 있는 것이다.
🤍 글자 사이 막대기 만들기
footer .top > div ul li {
float: left;
padding: 0 19px 0 0;
position: relative; /*막대기를 만들기 위해*/
}
footer .top > div ul li:after { /*막대기 만들기*/
position: absolute; /*inline인 content 요소가 자동으로 블록화됨*/
content: ""; width: 1px; height: 8px; background: #70767a;
right: 9px; top: 50%; margin-top: -4px; /*막대기 위치 조정*/
}
footer .top > div ul li:last-child:after {
display: none;
}
🤍 푸터 오른쪽 영역 만들기
오른쪽 푸터 영역도 만들자.
/*푸터 영역 시작*/
.banner {
background: url("../img/bg_main_business.jpg") no-repeat center top;
padding: 55px 0;
}
.banner ul {
width: 1180px; margin: 0 auto;
display: flex;
}
.banner ul li {
flex: 1; padding: 0 0 0 20px;
}
.banner ul li:first-child { /*li의 첫번째 자식 잡기*/
padding: 0;
}
.banner ul li:nth-child(1) a {
background: url("../img/bg_business_link01.jpg") no-repeat;
}
.banner ul li:nth-child(2) a {
background: url("../img/bg_business_link02.jpg") no-repeat;
}
.banner ul li:nth-child(3) a {
background: url("../img/bg_business_link03.jpg") no-repeat;
}
.banner ul li:nth-child(4) a {
background: url("../img/bg_business_link04.jpg") no-repeat;
}
.banner ul li a {
font-size: 14px; color: #3e413d;
text-align: center;
display: block; height: 390px; padding: 303px 0 0; box-sizing: border-box;
}
.banner ul li a strong{
font-size: 23px; color: #000;
display: block;
}
footer .top {
background: #383f43;
}
footer .top > div {
width: 1180px; margin: 0 auto;
padding: 13px 0;
}
footer .top > div ul {
float: left;
}
footer .top > div ul li {
float: left;
padding: 0 19px 0 0;
position: relative; /*막대기를 만들기 위해*/
}
footer .top > div ul li:after { /*막대기 만들기*/
position: absolute; /*inline인 content 요소가 자동으로 블록화됨*/
content: ""; width: 1px; height: 8px; background: #70767a;
right: 9px; top: 50%; margin-top: -4px; /*막대기 위치 조정*/
}
footer .top > div ul li:last-child:after {
display: none;
}
footer .top > div ul li a {
color: #fff; font-size: 13px; line-height: 45px;
}
footer .top > div div {
float: right;
}
footer .top > div div p {
display: inline-block; background: #2a3033; color: #fff;
width: 242px; height: 45px; text-align: center; line-height: 45px;
font-size: 13px;
}
footer .top > div div p strong {
font-size: 20px; padding: 0 0 0 15px;
}
footer .top > div div select {
width: 200px; height: 44px; box-sizing: border-box; border: none; vertical-align: 3px;
padding: 0 0 0 21px; color: #191919; font-size: 12px;
}
footer .btm {
background: #4c5458;
}
/*푸터 영역 끝*/
🤍 푸터 하단 영역 만들기
<!DOCTYPE html>
<html lang="ko" xmlns="http://www.w3.org/1999/html"> <!--접근성을 지키기 위해서 lang요소에 ko (한국어 사이트)-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>한솔 홈데코</title>
<link rel="stylesheet" href="css/default.css">
<link rel="stylesheet" href="css/header.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<a href="#contents" class="skip">본문바로가기</a>
<header>
<!--배경 이미지를 넣어도 그 이미지를 설명할 대체 텍스트가 필요하다.-->
<h1><a href="#a">한솔홈데크</a></h1>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">대메뉴</h2>
<nav class="lnb"> <!--네비게이션 메뉴-->
<ul>
<li><a href="#a"><span>시공사례</span></a></li>
<li><a href="#a"><span>제품정보</span></a></li>
<li><a href="#a"><span>고객센터</span></a></li>
<li><a href="#a"><span>기업소개</span></a></li>
<li><a href="#a"><span>지속가능경영</span></a></li>
<li><a href="#a"><span>사업분야</span></a></li>
</ul>
</nav>
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">관련서비스</h2>
<nav class="spot">
<ul>
<li><a href="#a">매장찾기</a></li>
<li><a href="#a">제품찾기</a></li>
<li><a href="#a">카탈로그</a></li>
<li><a href="#a">SITEMAP</a></li>
<li><a href="#a">ENGLISH</a></li>
</ul>
</nav>
</header>
<!-- 비주얼 영역 시작 -->
<section class="visual slide">
<!--웹 접근성 지침에 의해서 디자인이 웹이 안보이더라도 마크업할 때 제목이 필요하다.-->
<h2 class="hide">광고영역</h2>
<a href="#a" class="prev">이전</a>
<a href="#a" class="next">다음</a>
<div class="control">
<div>
<div>
<a href="#a" class="play on">시작</a>
<a href="#a" class="pause">일시정지</a>
</div>
<ul>
<li class="on"><a href="#a">한솔홈데코 비전</a></li>
<li><a href="#a">xxx 신상품</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
</ul>
</div>
</div>
<div class="con">
<div class="slide">
<div class="txt">
가구소재에서<br>
인테리어 자재까지
<p>한솔홈데코 편리하고 행복한 공간을 만들어 갑니다.</p>
</div>
</div>
</div>
</section> <!-- 비주얼 영역 끝 -->
<!-- 제품 정보 영역 시작 -->
<section class="product">
<h2 class="hide">제품정보</h2> <!-- 가상의 정보 -->
<ul>
<li><a href="#a">바닥재</a></li>
<li><a href="#a">벽면재</a></li>
<li><a href="#a">도어재</a></li>
<li><a href="#a">몰딩재</a></li>
<li><a href="#a">시트재</a></li>
<li><a href="#a">가구재</a></li>
</ul>
</section> <!-- 제품 정보 영역 끝 -->
<!-- 매거진 영역 시작 -->
<section class="slide magazine">
<h2>MAGAZINE</h2>
<p>한솔홈데코의 다양한 소식을 만나보세요.</p>
<a href="#a" class="prev">이전</a>
<a href="#a" class="next">다음</a>
<div class="control">
<div>
<div>
<a href="#a" class="play on">시작</a>
<a href="#a" class="pause">일시정지</a>
</div>
<ul>
<li class="on"><a href="#a">한솔홈데코 비전</a></li>
<li><a href="#a">xxx 신상품</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
<li><a href="#a">설명텍스트</a></li>
</ul>
</div>
</div>
<div class="slide_box"> <!-- 슬라이드 이미지 div 영역 잡기 / 각각의 slide가 들어갈 것이다. -->
<div>
<!-- 캡쳐본 상 빨간 박스 / 초록 박스 영역 나누기 -->
<div class="left">
<div> <!--텍스트 영역-->
<h3>라솔라 APP<span>[터치터치]</span></h3>
<p>터치 한번으로 인테리어 시뮬레이션</p>
<a href="#a">자세히보기</a>
</div>
<img src="/img/sample.jpg" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
</div>
<!-- 리스트 영역이니까 div로 해도 되록 ul로 해도 된다. -->
<ul class="right">
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(21).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>가구재>스토리보드 바디>바디PET</strong>
테라코타
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(23).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>벽면재>콜렉트월>콜렉트월</strong>
우유니화이트
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(24).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>바닥재>sb마루>리얼텍스처</strong>
던내츄럴오크
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(18).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>도어재>방문도어>프리미엄도어</strong>
HMA-P01(디자인페이퍼)
</div>
</a>
</li>
</ul>
</div>
<div>
<!-- 캡쳐본 상 빨간 박스 / 초록 박스 영역 나누기 -->
<div class="left">
<div> <!--텍스트 영역-->
<h3>라솔라 APP<span>[터치터치]</span></h3>
<p>터치 한번으로 인테리어 시뮬레이션</p>
<a href="#a">자세히보기</a>
</div>
<img src="/img/sample.jpg" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
</div>
<!-- 리스트 영역이니까 div로 해도 되록 ul로 해도 된다. -->
<ul class="right">
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(21).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>가구재>스토리보드 바디>바디PET</strong>
테라코타
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(23).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>벽면재>콜렉트월>콜렉트월</strong>
우유니화이트
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(24).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>바닥재>sb마루>리얼텍스처</strong>
던내츄럴오크
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(18).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>도어재>방문도어>프리미엄도어</strong>
HMA-P01(디자인페이퍼)
</div>
</a>
</li>
</ul>
</div>
<div>
<!-- 캡쳐본 상 빨간 박스 / 초록 박스 영역 나누기 -->
<div class="left">
<div> <!--텍스트 영역-->
<h3>라솔라 APP<span>[터치터치]</span></h3>
<p>터치 한번으로 인테리어 시뮬레이션</p>
<a href="#a">자세히보기</a>
</div>
<img src="/img/sample.jpg" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
</div>
<!-- 리스트 영역이니까 div로 해도 되록 ul로 해도 된다. -->
<ul class="right">
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(21).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>가구재>스토리보드 바디>바디PET</strong>
테라코타
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(23).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>벽면재>콜렉트월>콜렉트월</strong>
우유니화이트
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(24).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>바닥재>sb마루>리얼텍스처</strong>
던내츄럴오크
</div>
</a>
</li>
<li>
<a href="#a">
<div>
<img src="/img/thumbview%20(18).do" alt=""> <!-- 이미지 옆에 설명글이 있으니 대체텍스트는 넣지 않는다. -->
<strong>도어재>방문도어>프리미엄도어</strong>
HMA-P01(디자인페이퍼)
</div>
</a>
</li>
</ul>
</div>
</div>
</section> <!-- 매거진 영역 끝 -->
<!-- 배너 영역 시작 -->
<section class="notice">
<div class="clear"> <!--가운데 정렬용-->
<div class="top clear"> <!--베너 영역 중 윗부분-->
<ul>
<li><a href="#a">테마 갤러리<span>한솔의 행복한 삶의 공간 이야기</span></a></li>
<li><a href="#a">블로그<span>소소한 한솔 인테리어 이야기</span></a></li>
<li><a href="#a">대리점 찾기<span>가까운 한솔홈데코 매장 이야기</span></a></li>
</ul>
<div>
<h2>제품 찾기</h2>
<div>
<select title="검색조건 검색">
<option>제품 전체검색</option>
</select>
</div>
<div><input type="search" title="모델명 입력" placeholder="모델명을 입력하세요."></div>
<div><a href="#a">검색하기</a></div>
</div>
</div>
<!-- 공지 영역 시작 -->
<article>
<div class="left">
<h2>공지사항</h2>
<ul>
<li><a href="#a"><span>한솔홈데코 홈페이지 메뉴얼 오픈 기념 공지사항</span>
<p>2018.03.06</p>
<div>이벤트 응모 블로그 바로가기</div>
</a></li>
<li><a href="#a">스토리 보드 PET (영상)
<p>2018.03.15</p>
<span>가구의 품격을 높이는 한솔 스토리 PET, 새증준의 상태와 최근 사외적 문제 감심</span>
</a></li>
</ul>
<a href="#a">더보기</a>
</div>
<div class="right">
<h2>뉴스</h2>
<ul>
<li><a href="#a">[봄 스며드는 우리집] 한솔홈데코, 친환경 온돌마루 * 벽지 * 도어 '집안이 산뜻'
<p>2018.03.27</p></a></li>
<li><a href="#a">습기에 강하고 열효율성 높은 'SB마루'로 집안을 산뜻하게!
<p>2018.03.16</p></a></li>
<li><a href="#a">한솔홈데코가 제안하는 인테리어 트랜드 1.강마루, 월, 중문 활용 활용한 '소프트 빈티지'
<p>2018.03.16</p></a></li>
</ul>
<a href="#a">더보기</a>
</div>
</article><!-- 공지 영역 끝 -->
</div>
</section><!-- 배너 영역 끝 -->
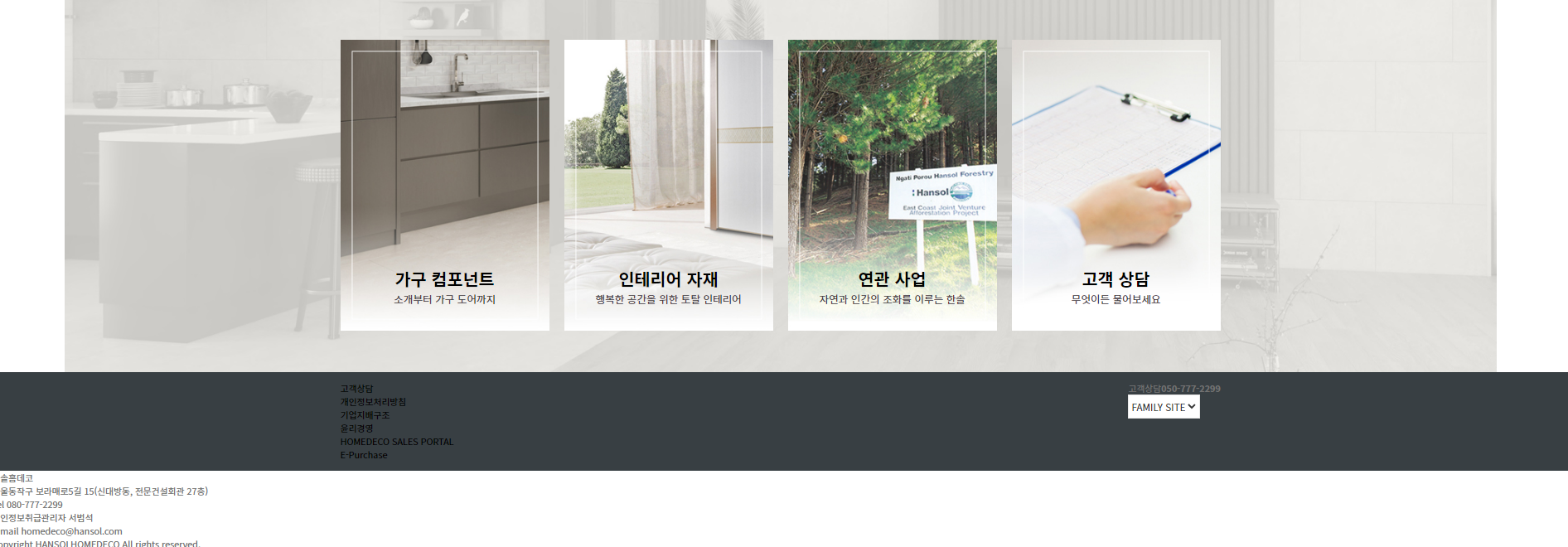
<!-- 푸터 위 배너 영역 시작 -->
<section class="banner">
<h2 class="hide">주요서비스</h2>
<ul>
<li><a href="#a"><strong>가구 컴포넌트</strong>소개부터 가구 도어까지</a></li>
<li><a href="#a"><strong>인테리어 자재</strong>행복한 공간을 위한 토탈 인테리어</a></li>
<li><a href="#a"><strong>연관 사업</strong>자연과 인간의 조화를 이루는 한솔</a></li>
<li><a href="#a"><strong>고객 상담</strong>무엇이든 물어보세요</a></li>
</ul>
</section> <!-- 푸터 위 배너 영역 끝 -->
<!-- 푸터 영역 시작 -->
<footer>
<div class="top">
<div class="clear">
<ul>
<li><a href="#a">고객상담</a></li>
<li><a href="#a">개인정보처리방침</a></li>
<li><a href="#a">기업지배구조</a></li>
<li><a href="#a">윤리경영</a></li>
<li><a href="#a">HOMEDECO SALES PORTAL</a></li>
<li><a href="#a">E-Purchase</a></li>
</ul>
<div>
<p>고객상담<strong>050-777-2299</strong></p>
<select>
<option>FAMILY SITE</option>
</select>
</div>
</div>
</div>
<div class="btm">
<p>한솔홈데코</p>
<ul>
<li>서울동작구 보라매로5길 15(신대방동, 전문건설회관 27층)</li>
<li>Tel 080-777-2299</li>
<li>개인정보취급관리자 서범석</li>
<li>E-mail homedeco@hansol.com</li>
</ul>
<address>Copyright HANSOLHOMEDECO All rights reserved.</address>
</div>
</footer> <!-- 푸터 영역 끝 -->
</body>
</html>
/*HTML:5 에 대한 초기화 작업 파일*/
@charset "utf-8";
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
/* Reset */
* {outline:0 !important;}
html,body,h1,h2,h3,h4,h5,h6,div,p,blockquote,pre,code,address,ul,ol,li,menu,nav,section,article,aside,
dl,dt,dd,table,thead,tbody,tfoot,label,caption,th,td,form,fieldset,legend,hr,input,button,textarea,object,figure,figcaption {margin:0;padding:0;}
html, body{width:100%;}
html{-webkit-touch-callout:none; -webkit-user-select:none; -webkit-tap-highlight-color:rgba(0, 0, 0, 0);}
body{width:100%; background:#fff; min-width:320px; -webkit-text-size-adjust:none;word-wrap:break-word;word-break:break-all;}
body,input,select,textarea,button {border:none;font-size:12px; font-family:'Noto Sans KR', sans-serif;color:#727272;}
ul,ol,li{list-style:none;}
table{width:100%;border-spacing:0;border-collapse:collapse;}
img,fieldset{border:0;}
address,cite,code,em{font-style:normal;font-weight:normal;}
label,img,input,select,textarea,button{vertical-align:middle;}
.hide,caption,legend{line-height:0;font-size:1px;overflow:hidden;}
hr{display:none;}
main,header,section,nav,footer,aside,article,figure{display:block;}
a{color:#000;text-decoration:none;}
/* Form */
textarea { border:1px solid #dbdbdb;}
/*select { height:32px; font-size:13px; color:#373737; border:1px solid #e9e9e9; background:#fff;border-radius: 5px;}*/
select { height:32px; font-size:13px; color:#373737; border:1px solid #e9e9e9; background:#fff;}
input[type=tel],
input[type=time],
input[type=text],
input[type=password],
input[type=search],
input[type=email],
input[type=file],
input[type=url],
input[type=number],
/*input[type=date],textarea {width:100%; height:30px; font-size:13px; color:#373737; border:1px solid #e9e9e9; background:#fff; text-indent:20px; border-radius: 5px; transition: all 0.5s; vertical-align:middle;}*/
input[type=date],textarea {width:100%; height:30px; font-size:13px; color:#373737; border:1px solid #e9e9e9; background:#fff; text-indent:20px; transition: all 0.5s; vertical-align:middle;}
input::-webkit-input-placeholder{color:#b5b5b5; font-size:12px; line-height:100%;}
input::-webkit-input-placeholder{color:#b5b5b5; font-size:12px; line-height:100%;}
textarea { padding:5px 0;}
select:focus,
textarea:focus,
input:focus { border: 1px solid #727272;}
input[type=tel][readonly],
input[type=text][readonly],
input[type=password][readonly],
input[type=email][readonly],
input[type=search][readonly],
input[type=tel][disabled],
input[type=text][disabled],
input[type=password][disabled],
input[type=search][disabled],
input[type=email][disabled]{background:#eaeaea; border-color:#c0c0c0; color:#666; -webkit-appearance:none;font-size:12px;}
textarea[readonly],
textarea[disabled]{padding:11px; font-size:16px; color:#666; font-weight:normal; line-height:140%; height:78px; background:#eaeaea;border:1px solid #c0c0c0;}
.clear {clear:both;}
.clear:after { content:""; display:block; clear:both;}
/*추가*/
/*코드 상으로는 읽혀져야 하지만, 화면에는 필요없는 것*/
.hide {
/* display: none; 화면낭독기가 작동을 안해서 사용X */
position: absolute;
left: -5000px; /*화면 밖으로 position을 날린다.*/
}
/*본문 바로가기도 default에 넣어서 활용할 때 쓸 수 있게 한다.*/
.skip { position: absolute; left: 0; top: -100px; width: 100%; height: 50px; background: black; color: #fff; text-align: center; font-size: 14px; transition: 0.5s;}
.skip:focus { top: 0;}
/* 제품 정보 */
/* 제품 정보 영역 크기 64*52*/
.product a {
color: #001829;
font-size: 15px;
display: block; /*block 요소의 특징 가로 사이즈는 100%이다.*/
}
.product a:hover { /*글자 아이콘에 커서 가까이 했을 때*/
color: #2d5b79; /*색 바뀌게*/
font-weight: bold; /*굵기 바뀌게*/
}
.product a:before { /*a요소 이전*/
content: ""; /*가상의 컨텐츠 생성*/
background: url("../img/sp_com.png") no-repeat; /*배경 이미지*/
/*강제로 이미지 크기 부여*/
display: block;
width: 64px;
height: 52px; /*이 사이즈로 display block 했기 때문에 사이즈 부여가 가능 그리고 가로 세로 사이즈가 존재하기 때문에 배경이미지가 나온다.*/
margin: 0 0 20px; /*상 좌우 하*/
}
.product li { /*li 가로 배치*/
/*float: left;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
text-align: center;
padding: 0 55px;
display: inline-block; /*유동적인 가운데 정렬을 위한 것*/
}
.product ul {
/*block 요소의 가운데 정렬의 조건은 가로사이즈가 있어야 하고 margin 0 auto가 있어야 한다.*/
/*width: 1044px;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*margin: 0 auto;*/ /*유동적인 가운데 정렬을 위해 뺀다.*/
/*//block*/
padding: 46px 0 41px; /*상 좌우 하*/
text-align: center; /*유동적인 가운데 정렬을 위한 것*/
font-size: 0;
}
.product li:nth-child(1) a:before { /*특정 번째의 자식 선택. 여기서는 1번째 자식이다. 즉 첫번째 자식의 a의 요소의 이전 요소*/
/*a요소 이전 요소를 잡는 이유는 배경 이미지를 컨트롤하기 위해서 이다.*/
background-position: -3px -118px;
}
.product li:nth-child(2) a:before {
background-position: -75px -118px;
}
.product li:nth-child(3) a:before {
background-position: -148px -118px;
}
.product li:nth-child(4) a:before {
background-position: -219px -118px;
}
.product li:nth-child(5) a:before {
background-position: -292px -118px;
}
.product li:nth-child(6) a:before {
background-position: -364px -118px;
}
/*a:before 요소의 좌표 바꾸기*/
/*a에 hover했을 때 이전에 있는 컨텐츠를 잡는다. 그리고 좌표 재설정한다. y축이 바뀌어야겠다.*/
.product li:nth-child(1) a:hover:before {
background-position: -3px -184px;
}
.product li:nth-child(2) a:hover:before {
background-position: -75px -184px;
}
.product li:nth-child(3) a:hover:before {
background-position: -148px -184px;
}
.product li:nth-child(4) a:hover:before {
background-position: -219px -184px;
}
.product li:nth-child(5) a:hover:before {
background-position: -292px -184px;
}
.product li:nth-child(6) a:hover:before {
background-position: -364px -184px;
}
/*매거진 영역*/
.magazine {
background: #dfd9d1;
position: relative;
height: 670px;
overflow: hidden; /*가로스크롤 막기*/
}
.magazine h2 { /*h2 잡아서 스타일주고 가운데 정렬하기*/
font-size: 30px;
color: #000;
text-align: center;
padding: 44px 0 15px; /*상 좌우 하*/
line-height: 100%; /*줄 간격 초기화*/
}
.magazine p {
font-size: 14px;
color: #3a3b36;
line-height: 100%; /*줄 간격 초기화*/
padding: 0 0 35px 0;
text-align: center;
}
.magazine.slide .control { /*슬라이드 박스 안 컨트롤 위치 수정*/
bottom: 35px;
}
.magazine .slide_box > div { /*슬라이드 박스의 자식을 잡아서 크기 지정*/
width: 1180px;
height: 430px;
position: absolute; left: 50%;
transform:translate(-50%,0);
top: 150px;
}
/*1번째 slide div*/
.magazine .slide_box > div:nth-child(1) { /*슬라이드 박스의 자식을 잡아서 크기 지정*/
margin-left: -1280px;
}
/*3번째 slide div*/
.magazine .slide_box > div:nth-child(3) { /*슬라이드 박스의 자식을 잡아서 크기 지정*/
margin-left: 1280px;
}
.magazine .slide_box .left {
float: left;
width: 800px; /*왼쪽 영역 크기 잡기*/
height: 430px;
overflow: hidden; /*요소의 지정 크기 안에서 넘치지 않게 잡음*/
position: relative; /*텍스트 영역을 붙이기 위에*/
}
.magazine .slide_box .left img {
/*부모 left 크기 800px에 맞춰짐,
세로 사이즈는 이미지에 본래 사이즈에 비례해서 맞춰진다. */
width: 100%;
}
.magazine .slide_box .left div {
background: rgba(0,0,0,0.5); /*투명도*/
position: absolute;
right: 0;
top: 0;
width: 200px; /*크기 지정*/
height: 100%;
padding: 47px 20px 0; /*상 좌우 하*/
box-sizing: border-box; /*padding과 가로 사이즈 자동 계산*/
}
.magazine .slide_box .left div h3 {
color: #fff;
font-size: 20px;
text-align: left;
line-height: 32px;
}
.magazine .slide_box .left div span {
font-weight: normal;
display: block;
text-align: left;
}
.magazine .slide_box .left div p {
font-size: 16px;
color: #fff;
text-align: left;
line-height: 24px;
padding: 9px 0 0; /*상 좌우 하*/
}
.magazine .slide_box .left div a {
width: 160px; height: 45px;
border: 1px solid #fff;
display: block;
font-size: 16px; color: #fff; text-align: center; line-height: 45px;
position: absolute; right: 20px; bottom: 40px;
}
.magazine .slide_box .right {
float: right;
width: 380px; height: 430px; background: #fff;
padding: 20px 20px 0; /*상 좌우 하*/
box-sizing: border-box; /*자동 계산*/
}
.magazine .slide_box .right li {
padding: 0 0 20px;
}
.magazine .slide_box .right li img {
width: 82px;
height: 82px;
}
.magazine .slide_box .right li a {
display: table; /*block을 table로 바꿈*/
width: 100%;
}
.magazine .slide_box .right li a div {
display: table-cell; height: 82px; vertical-align: middle;
padding: 0 0 0 100px;
position: relative;
font-size: 16px; color: #333;
text-align: left;
}
.magazine .slide_box .right li a strong {
font-size: 13px; color: #000;
display: block;
}
.magazine .slide_box .right li a img {
position: absolute; left: 0; top: 0;
}
.magazine.slide .prev {
left: 50%;
margin: 30px 0 0 -640px;
}
.magazine.slide .next {
right: 50%;
margin: 30px -640px 0 0;
}
/*매거진 영역 끝*/
/*정한 사이즈보다 줄면 가로 스크롤이 생기도록*/
body {
min-width: 1680px;
}
/*헤더 영역*/
header {
text-align: center; /*대메뉴 가운데 정렬*/
height: 81px; /*헤더 높이*/
/*overflow: ; 하단 메뉴 표시*/
position: relative; /*전체 가로사이즈를 정해져 있게 한다.=> 겹쳐지는 현상이 없어진다.*/
}
header h1 {
position: absolute;
left: 50px; /*왼쪽 여백*/
top: 0; /*오른쪽*/
padding: 14px 0 0; /*위쪽 여백*/
}
header h1 a {
/*a에 크기를 주는 이유: 로고를 클릭하기 때문에*/
display: block; /*a요소는 lnline이라 가로,세로가 안잡혀 있다.
클릭 영역 설정*/
color: transparent; /*텍스트 투명색 설정*/
width: 117px; /*이미지 가로 크기*/
height: 50px; /*이미지 세로 크기*/
background: url(../img/sp_com.png) no-repeat -426px 0; /*이미지 좌표 찍기*/
}
header .spot {
position: absolute;
right: 50px; /*오른쪽 여백*/
top: 0;
}
header .lnb li {
/* float: left; float은 text-align:center가 안먹힌다. */
display: inline-block; /*인라인의 속성이 있는 블럭, text-align:center가 먹힌다.
단점: 적용되는 코드 사이에 여백이 생긴다. CSS로 보완할 수 있다. */
position: relative;
}
header .lnb li a {
display: block;
height: 81px; /*헤더 높이*/
padding: 0 30px; /*좌우 여백*/
font-size: 18px;
color: #333;
line-height: 81px; /*글자 높이*/
}
/* 기타 메모 필요 */
header .spot {
position: absolute;
right: 50px; /*오른쪽 여백*/
top: 0;
}
header .spot li {
position: relative; /* ? */
float: left;
}
header .spot li:nth-child(n+2):before { /*li 2번부터 이후 모든 li*/
content: "";
position: absolute;
left: 10px;
top: 38px;
width: 1px;
height: 7px;
background: #cccccc;
}
header .spot li a {
/*a에 크기를 주는 이유: 글자를 클릭하기 때문에*/
display: block;
height: 81px;
padding: 0 0 0 20px; /*첫 번째:위,아래 / 두 번째:왼쪽,오른쪽*/
line-height: 81px;
font-size: 14px;
}
header .lnb li a:hover { /*마우스 호버 시 색 변경*/
color: #2d5b79;
font-weight: bold;
/*text-decoration: underline;*/
}
header .lnb li a span {
position: relative;
}
header .lnb li a:hover span:after {
position: absolute;
left: 0;
bottom: -9px; /*밑줄 간격 주기*/
content: "";
display: block;
height: 1px;
background: #2d5b79;
width: 100%;
}
/*비주얼 영역*/
.visual {
position: relative; /*기준좌표*/
padding: 0 50px;
}
/*슬라이드 밑 아이콘*/
.slide .prev, /*공통 요소 묶기*/
.slide .next {
display: block;
position: absolute;
top:50%; width: 25px;
height: 47px;
transform: translateY(-50%);
background: url("../img/sp_com.png") no-repeat;
color: transparent; /*이전,다음 글씨 없애기*/
z-index: 10; /*아이콘 이미지 위로 올리기*/
}
.slide .prev {
left: 82px; /*50+32 여백*/
background-position: -128px -60px;
}
.slide .next {
right: 82px; /*50+32 여백*/
background-position: -158px -60px;
}
.slide .control {
position: absolute;
left: 0;
bottom: 55px;
text-align: center; /*텍스트가 중간이 안된다. 왜냐? position이 absolute이면 블록의 가로 사이즈가 초기화되서*/
width: 100%; /*그래서 가로사이즈를 100% 설정 필요.*/
}
.slide .control a {
color: transparent; /*글자 투명하게*/
/*border: 1px solid red; !*임시 선*!*/
}
.slide .control > div {
display: inline-block; /*가운데 정렬 위해*/
position: relative;
padding: 0 45px 0 0;
}
.slide .control ul {
display: inline-block; /*막대기가 한 줄로 보이게 함, 그리고 이것은 막대기 사이 여백이 있게 만드는 것이다.*/
font-size: 0; /*이렇게 하면 막대기 여백이 없어진다. 이 상태에서 좌우 여백을 준다.*/
position: relative; /*relative를 이용해 막대기 위로 올리기*/
top: -7px;
}
.slide .control li {
display: inline-block; /*막대기가 한 줄로 보이게 함, 그리고 이것은 막대기 사이 여백이 있게 만드는 것이다.*/
padding: 0 3px; /*막대기 좌우 3px*/
}
.slide .control li a { /*선 만들기*/
display: block;
width: 50px;
height: 3px;
background: rgba(255, 255, 255, 0.5); /*막대기 투명 (비활성화)*/
border: none; /*선 테두리 없애기*/
}
.slide .control li.on a { /*막대기 흰색 (활성화)*/
background: #fff;
}
.slide .control > div > div {
position: absolute;
right: 0;
}
.slide .control > div > div a {
overflow: hidden; /*텍스트가 범위를 나가지 않도록 만듬*/
display: inline-block;
width: 8px;
height: 9px;
/*위 코드만 하면 사각형 박스와 막대기가 위 아래로 어긋난다.그건 div와 ul이 어긋난거다.*/
background:url("../img/sp_com.png") no-repeat center;
margin: 0 0 0 7px; /*오른쪽 여백 주기*/
opacity: 0.5; /*불투명도*/
}
.slide .control > div > div a.on { /*아이콘 활성화되면*/
opacity: 1; /*불투명도*/
}
.slide .control > div > div a.pause {
background-position: -108px -60px;
}
.slide .control > div > div a.play {
background-position: -108px -72px;
}
/*슬라이드 밑 아이콘 끝*/
.visual .con > div { /*컨텐츠 안에 있는 모든 자식들은 높이를 690px*/
height: 690px;
}
.visual .con .slide {
background:url("../img/bg_main09.jpg") no-repeat center;
color: #fff;
font-size: 32px;
line-height: 46px; /*줄 간격*/
vertical-align: middle;
}
.visual .con .slide p {
font-size: 20px;
padding: 19px 0;
line-height: 100%; /*줄 간격 초기화*/
}
.visual .con .slide .txt {
position: absolute;
left: 50%; /*화면 줄일 때 유동적으로 움직이게끔*/
top: 148px;
text-align: left;
}
/*배너 영역 시작*/
.notice { padding: 0 0 100px;} /*임시로 하단 여백 주기*/
.notice > div {
width: 1180px; margin: 0 auto;
padding: 55px 0; /*상하 좌우*/
}
.notice > div .top > ul {
float: left;
}
.notice > div .top > div {
float: left;
width: 280px; height: 280px; background: #f2f0ed;
padding: 36px 20px 0;
box-sizing: border-box; /*자동 계산*/
}
.notice > div .top > ul a {
display: block; width: 280px; height: 280px;
text-align: center; padding: 100px 0 0; /*상 좌우 하*/ box-sizing: border-box;
font-size: 17px; color: #fff; font-weight: bold;
transition: all 0.5s;
}
.notice > div .top > ul a span {
position: relative; /*현재 위치로부터*/
top: 10px; opacity: 0;
display: block;
transition: all 0.5s;
padding: 20px 0 0 ; font-weight: normal; font-size: 14px;
}
.notice > div .top > ul a:hover {
background: rgba(45,91,121,0.3);
}
.notice > div .top > ul a span {
font-weight: normal; font-size: 14px; padding: 20px 0 0;
}
.notice > div .top > ul a:hover span {
top: 0; opacity: 1;
}
.notice > div .top > ul li:nth-child(1) { /*li요소 1번째 자식 a 의 배경*/
background: url("../img/product01.jpg") no-repeat;
}
.notice > div .top > ul li:nth-child(2) { /*li요소 2번째 자식 a 의 배경*/
background: url("../img/product02.jpg") no-repeat;
}
.notice > div .top > ul li:nth-child(2) a {
color: #000;
}
.notice > div .top > ul li:nth-child(3) { /*li요소 3번째 자식 a 의 배경*/
background: url("../img/product04.jpg") no-repeat;
}
.notice > div .top > ul li {
float: left; padding: 0 20px 0 0;
}
.notice > div .top > div h2 {
font-size: 17px; color: #000;
text-align: center; line-height: 100%; /*줄 간격 초기화*/
padding: 0 0 29px;
}
.notice > div .top > div select,
.notice > div .top > div input{
width: 100%; height: 45px; border: none;
text-indent: 20px; /*들여쓰기*/
}
.notice > div .top > div input::-webkit-input-placeholder {
color: #949394; font-size: 14px;
}
.notice > div .top > div a {
display: block; height: 45px; line-height: 45px; text-align: center; color: #fff;
background: #2d5b79; font-size: 15px;
margin: 20px 0 0;
}
.notice > div .top > div div {
padding: 0 0 10px;
}
/*배너 영역 끝*/
/*공지 영역 시작*/
.notice article {
padding: 20px 0 0;
}
.notice article > div { /*전체 공통 영역*/
float: left; width: 580px; background: #f2f0ed;
position: relative;
}
.notice article > div a {
font-size: 16px; color: #424241;
}
.notice article > div p {
font-size: 12px; color: #979797;
}
.notice article > div.right { /*전체 공통 영역*/
float: right;
}
.notice article > div.right p {
position: absolute; right: 30px; top: 0;
}
.notice article > div.right ul li {
position: relative;
border-bottom: 1px solid #fff;
}
.notice article > div.right ul li div {
line-height: 21px;
}
.notice article > div.right ul li:last-child { /*마지막 자식의 라인*/
border-bottom: none;
}
.notice article > div.right ul li a {
display: block; overflow: hidden; width: 400px; height: 60px; line-height: 60px;
text-indent: 30px;
white-space: nowrap; text-overflow: ellipsis /*말 줄임표*/
}
.notice article > div.left ul li { /*좌측 영연 안의 li 요소 잡기*/
float: left; width: 50%; /*가로 사이즈 50%씩 나눠갖기*/
padding: 35px; box-sizing: border-box;
border-left: 1px solid #fff;
}
.notice article > div.left ul li:first-child {
border-left: none;
}
.notice article > div.left ul li span {
display: block; width: 100%; /*100%보다 글씨가 초과될 경우*/
overflow: hidden; text-overflow: ellipsis;
white-space: nowrap; /*무조건 한 줄로 나오게끔 초과될시 ... 표시*/
}
.notice article > div.left ul li p {
padding: 25px 0 29px; line-height: 100%;
}
.notice article > div h2 { /*제목*/
font-size: 24px; color: #2d5b79; text-align: center; height: 77px; line-height: 77px;
border-bottom: 1px solid #fff;
}
.notice article > div > a { /*더보기 링크*/
position: absolute;
right: 23px; /*오른쪽에서 23px 떨어짐*/
top: 24px; /*위에서 24px 떨어짐*/
width: 30px; height: 30px; background: #fff; border-radius: 30px;
color: transparent; /*더보기 글자 안보이게*/
background: url("../img/sp_com.png") no-repeat -196px -60px #fff;
}
/*공지 영역 끝*/
/*푸터 영역 시작*/
.banner {
background: url("../img/bg_main_business.jpg") no-repeat center top;
padding: 55px 0;
}
.banner ul {
width: 1180px; margin: 0 auto;
display: flex;
}
.banner ul li {
flex: 1; padding: 0 0 0 20px;
}
.banner ul li:first-child { /*li의 첫번째 자식 잡기*/
padding: 0;
}
.banner ul li:nth-child(1) a {
background: url("../img/bg_business_link01.jpg") no-repeat;
}
.banner ul li:nth-child(2) a {
background: url("../img/bg_business_link02.jpg") no-repeat;
}
.banner ul li:nth-child(3) a {
background: url("../img/bg_business_link03.jpg") no-repeat;
}
.banner ul li:nth-child(4) a {
background: url("../img/bg_business_link04.jpg") no-repeat;
}
.banner ul li a {
font-size: 14px; color: #3e413d;
text-align: center;
display: block; height: 390px; padding: 303px 0 0; box-sizing: border-box;
}
.banner ul li a strong{
font-size: 23px; color: #000;
display: block;
}
footer .top {
background: #383f43;
}
footer .top > div {
width: 1180px; margin: 0 auto;
padding: 13px 0;
}
footer .top > div ul {
float: left;
}
footer .top > div ul li {
float: left;
padding: 0 19px 0 0;
position: relative; /*막대기를 만들기 위해*/
}
footer .top > div ul li:after { /*막대기 만들기*/
position: absolute; /*inline인 content 요소가 자동으로 블록화됨*/
content: ""; width: 1px; height: 8px; background: #70767a;
right: 9px; top: 50%; margin-top: -4px; /*막대기 위치 조정*/
}
footer .top > div ul li:last-child:after {
display: none;
}
footer .top > div ul li a {
color: #fff; font-size: 13px; line-height: 45px;
}
footer .top > div div {
float: right;
}
footer .top > div div p {
display: inline-block; background: #2a3033; color: #fff;
width: 242px; height: 45px; text-align: center; line-height: 45px;
font-size: 13px;
}
footer .top > div div p strong {
font-size: 20px; padding: 0 0 0 15px;
}
footer .top > div div select {
width: 200px; height: 44px; box-sizing: border-box; border: none; vertical-align: 3px;
padding: 0 0 0 21px; color: #191919; font-size: 12px;
}
footer .btm { /*푸터 하단 영역 잡기*/
padding: 40px 0 44px; background: #4c5458; text-align: center;
}
footer .btm p { /*푸터 하단 내용*/
display: inline-block; width: 131px; height: 51px;
background: url("../img/sp_com.png") no-repeat -150px 0; color: transparent;
}
footer .btm ul {
padding: 32px 0 14px;
}
footer .btm li {
display: inline-block; color: #fff; font-size: 14px;
padding: 0 10px; /*상하 좌우*/
position: relative;
}
footer .btm li:after {
content: ""; position: absolute; width: 1px; height: 8px; background: #70767a;
right: 0; top: 50%; margin-top: -4px;
}
footer .btm address {
font-size: 14px; color: #fff;
}
/*푸터 영역 끝*/
- (강좌)_인프런_웹퍼브리셔가 알려주는 실무 웹사이트 따라만들기 Season1
https://www.inflearn.com/course/
[무료] 웹퍼블리셔가 알려주는 실무 웹사이트 따라만들기 Season1 - 인프런 | 강의
기초는 이제 그만~! 실제 사이트를 제작해보고 그안에서 html과 css가 어떻게 조화롭게 제작되는지 알아보세요~, - 강의 소개 | 인프런
www.inflearn.com
