📌 Grid
<div class="container text-center"> <!-- 가장 큰 툴로써 -->
<div class="row"> <!-- 컨테이너를 잡고, (컬럼들을 묶는 개념) -->
<div class="col"> <!-- 그 속에 1개 ~ 여러개 컬럼을 두는 방식 -->
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>이는 기본적으로 CSS의 flex box 개념을 도입한 것이다.
🤍 Break point
<!--
Break point
xs: < 576px,
sm: >= 576px,
md: >= 768px,
lg: >= 992px,
xl: >= 1200px,
xxl: >= 1400px
-->부트스트랩에서 Break point 는 터닝 포인트 같은 것이다.
모니터 사이즈에서 가로폭의 경계선을 정해둔 것이다.
xs는 ExtraSmall 로 가로가 576px미만일 때
sm은 small 로 가로가 576px이상일 때
md는 midicum으로 가로가 768px 이상일 때
lg는 large로 가로가 992px 이상일 때
xl은 ExtraLarge로 가로가 1200px보다 이상일 때
xxl은 ExtraExtraLarge로 가로가 1400px이상일 때 ( Bootstrap 5에서 추가 )
이 Break poin가 들어가면서 별도의 미디어쿼리를 만들지 않고 반응적인 프론트엔드를 코딩할 수 있는 것이다.
요즘에는 모니터 사이즈가 커지는 추세라 xxl은 굉장히 괜찮다.
🤍 container 폭 조정하기
container 폭을 조정할 것이다.
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div> <div class="container">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>

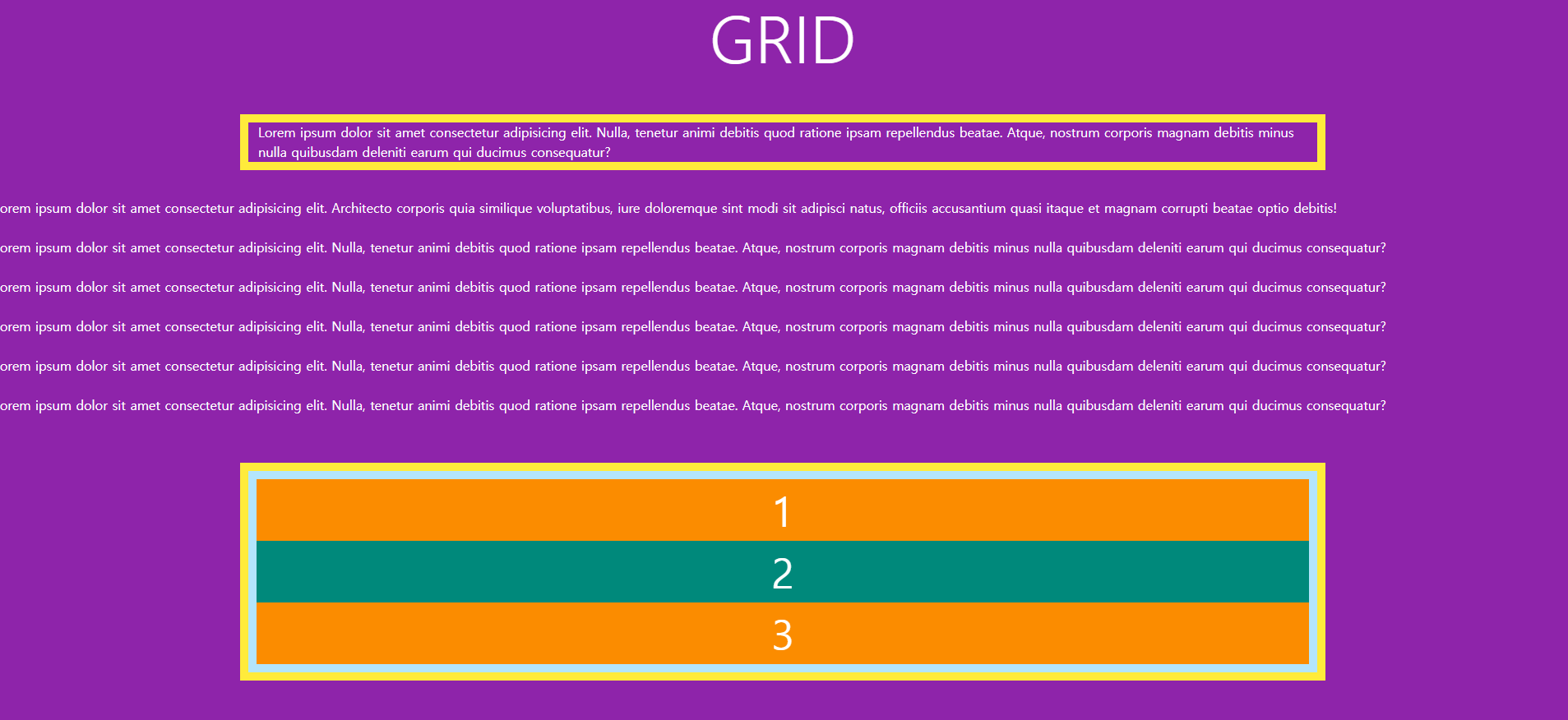
container 클래스를 추가해보자
가로폭이 줄면서 노란색 테두리가 생긴다.
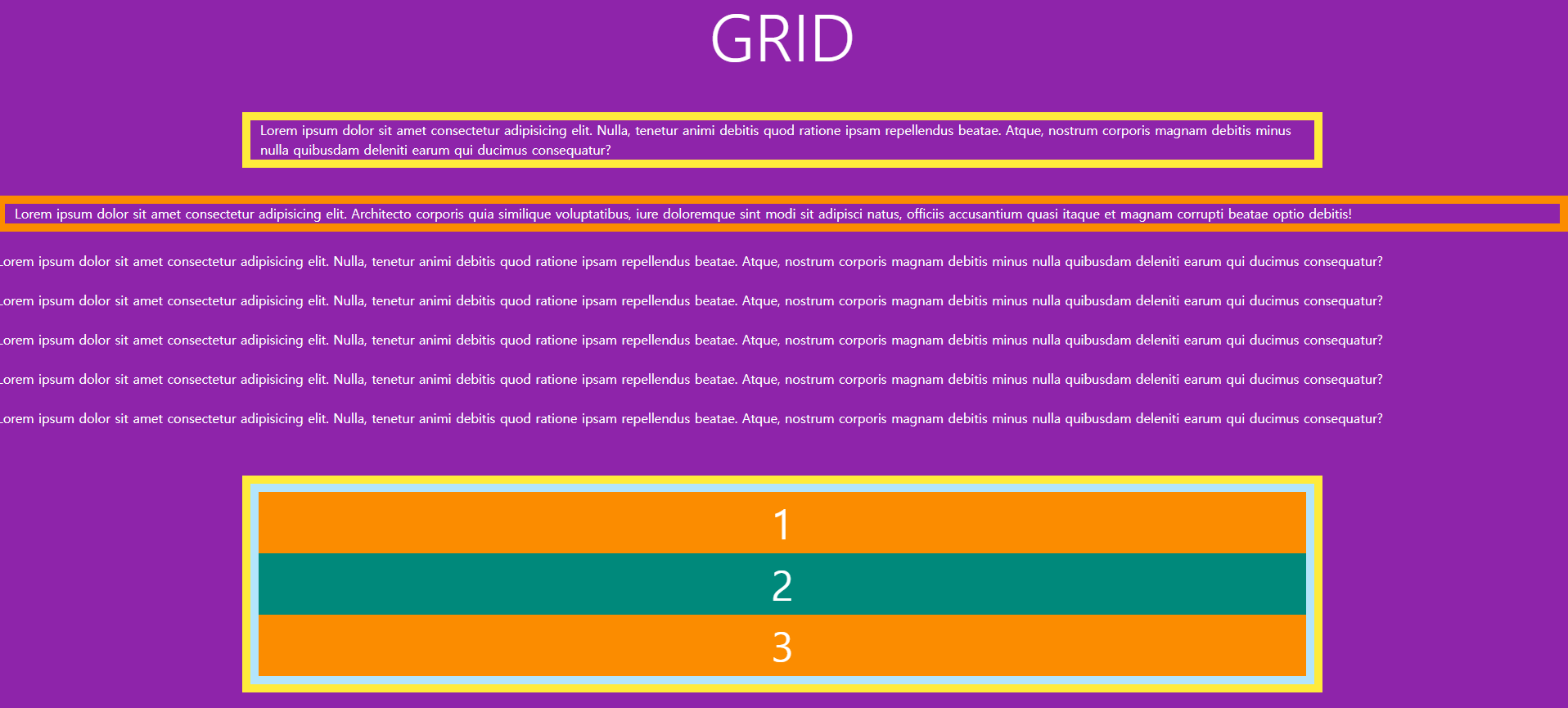
container-fluid 클래스를 추가해보자
<div class="container-fluid">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto corporis quia similique voluptatibus, iure
doloremque
sint modi sit adipisci natus, officiis accusantium quasi itaque et magnam corrupti beatae optio debitis!
</div>
텍스트를 보면 브라우저의 끝에서 끝까지 테두리가 차지한다.
container-fluid 는 모니터의 크기와 무관하게 왼쪽 끝 ~ 오른쪽 끝까지 full로 차지하는 클래스이다.
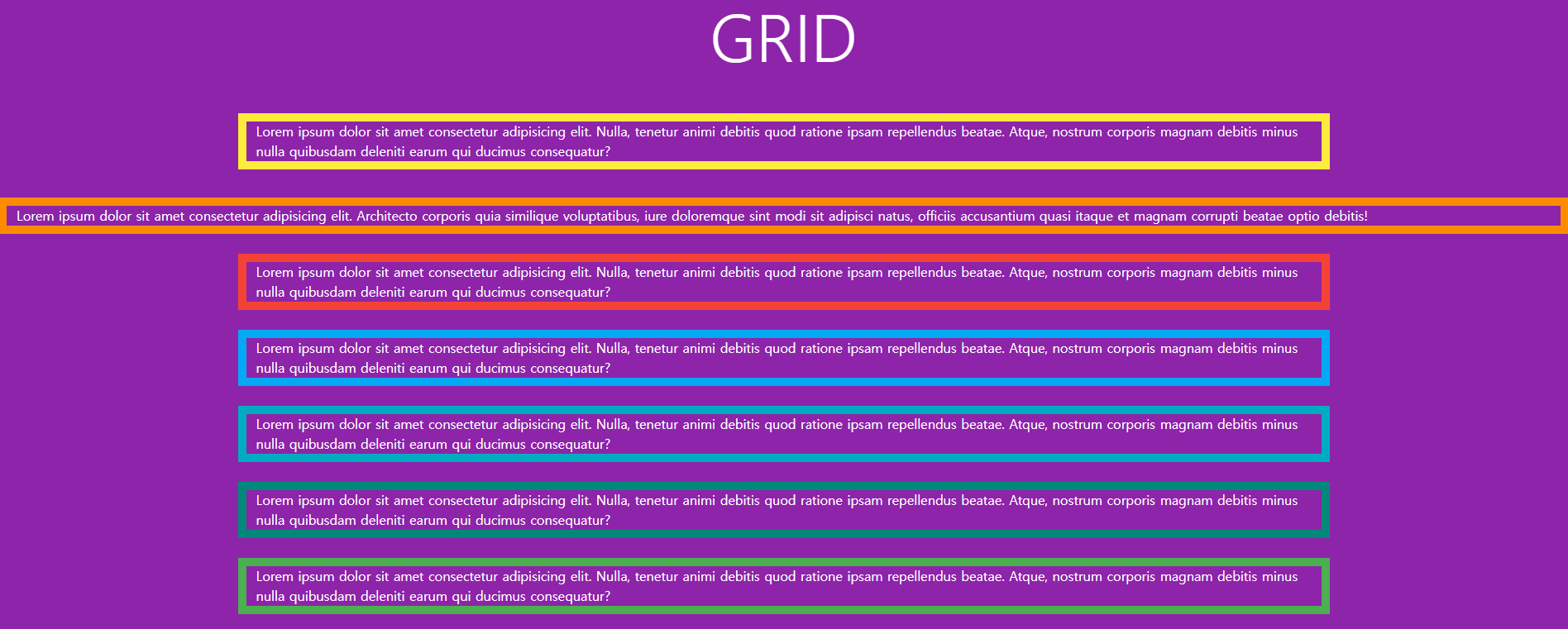
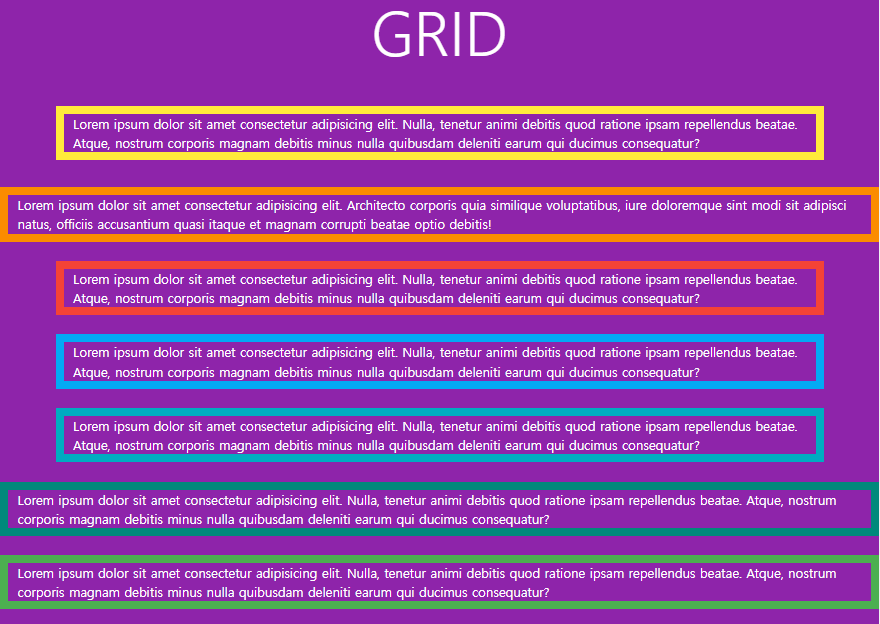
■ Break point 클래스를 사용해보자
<!-- container-sm -->
<div class="container-sm">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>
<br>
<!-- container-md -->
<div class="container-md">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>
<br>
<!-- container-lg -->
<div class="container-lg">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>
<br>
<!-- container-xl -->
<div class="container-xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>
<br>
<!-- container-xxl -->
<div class="container-xxl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla, tenetur animi debitis quod ratione ipsam repellendus
beatae.
Atque, nostrum corporis magnam debitis minus nulla quibusdam deleniti earum qui ducimus consequatur?
</div>


이렇게 화면을 줄이면 container의 길이가 달라진다.
📌 row & column
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<div class="row">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<!-- Multiple col-* -->
<!-- col-*-auto : Variable width content -->
<!-- Row Column : row-cols-* -->
</div>
column은 Bootstrap에서 col로 부른다.
이 col을 사용하려면 반드시 세로로 col을 묶는 개념인 row를 클래스로 넣어야 한다.
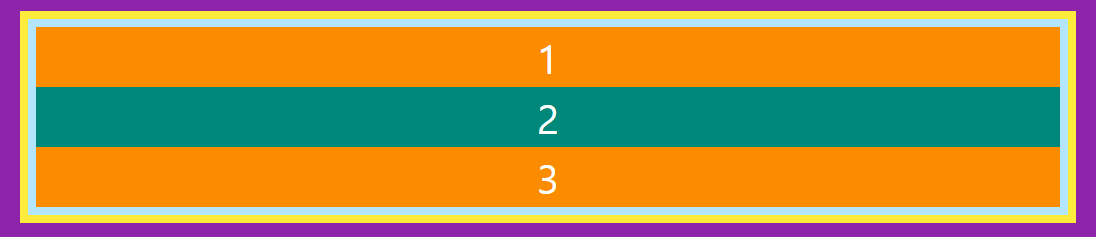
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
</div>
Break point는 col에도 적용이 된다.
단순 col으로만 클래스를 입력해두면 모니터 사이즈, 핸드폰 사이즈에서도 동일하게 3개의 col이 표시된다.

col-xxl 적용해보자
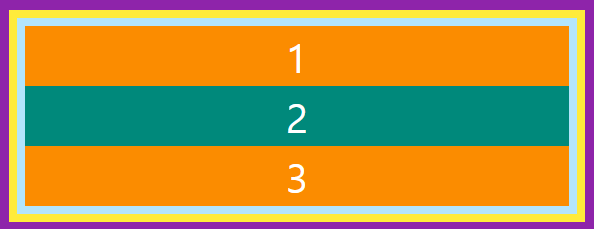
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<div class="row">
<div class="col-xxl">1</div>
<div class="col-xxl">2</div>
<div class="col-xxl">3</div>
</div>
</div>

col-xxl은 xxl 사이즈인 1400px 이상에서 동일한 간격으로 모양이 나타나지만, 1400px 미만에서는 정리한 모양이 흐트러진다.
col을 추가해보자
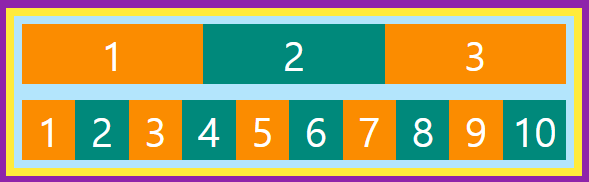
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
<div class="col">9</div>
<div class="col">10</div>
</div>
</div>

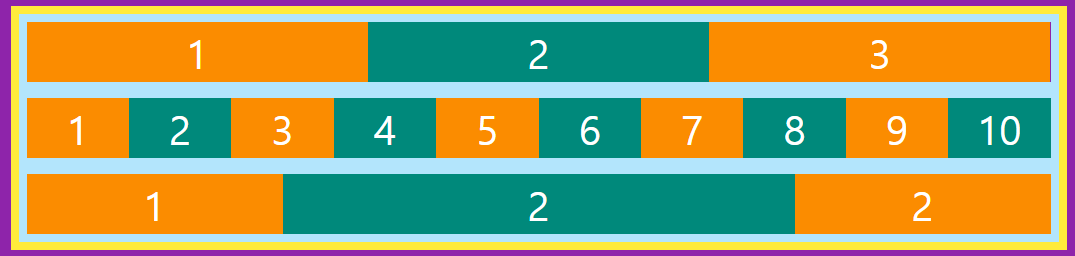
동일한 간격으로 나뉘어지는 것을 알 수 있다.
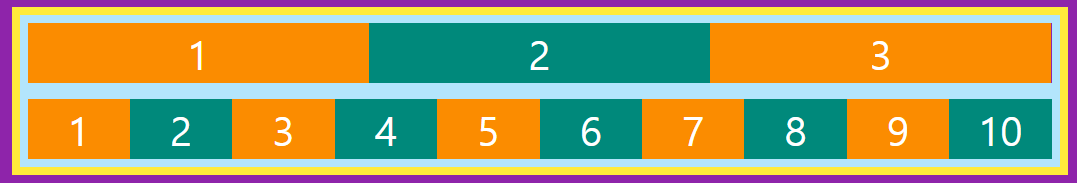
화면의 폭을 넓히더라도 각각의 사이즈는 유지된다.
이 col의 간격을 다양하게 변경해보자.
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<!-- Multiple col-* -->
<div class="row">
<div class="col">1</div>
<div class="col-6">2</div>
<div class="col">2</div>
</div>
</div>
col-6 클래스 값을 준 2의 폭이 넓어졌다.
Bootstrap에서는 기본적으로 column의 갯수를 12개로 잡는다.
col-6이라면 6개의 column들을 합친 폭을 잡고 남은 6개 column 사이즈를 2개로 나눈 것이다.
Break point가 없으면 화면 크기와 무관하게 정한 비율을 항상 유지하게 된다.
좀 더 반응적으로 해보자.
<!-- Grids -->
<div class="container">
<!-- col, col-sm, col-md, col-lg, col-xl, col-xxl -->
<!-- Multiple col-* -->
<div class="row">
<div class="col-xl-2 col-md col-sm-4">1</div>
<div class="col-xl-6 col-md-6 col-sm-4">2</div>
<div class="col-xl-4 col-md col-sm-4">2</div>
</div>
</div>


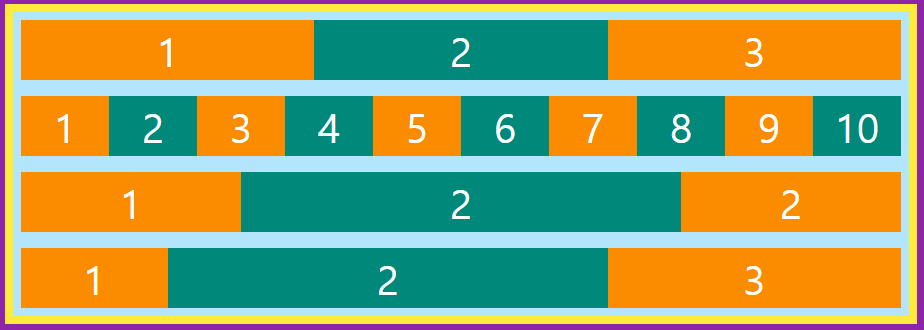
이런 식으로 디바이스의 크기에 따라 원하는 비율로 보여줄 수 있다.
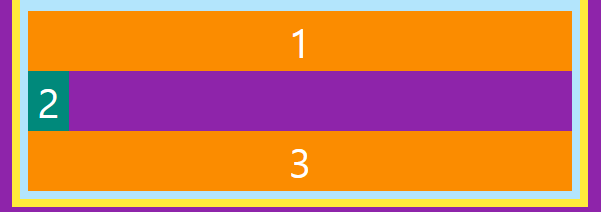
이번에는 col의 간격을 정하지 않고 Bootstrap이 알아서 크기를 자동적으로 조정하게 할 수 있다.
<!-- Grids -->
<div class="container">
<!-- col-*-auto : Variable width content -->
<div class="row">
<div class="col-lg-2">1</div>
<div class="col-md-auto">2</div>
<div class="col-lg-2">3</div>
</div>
</div>

col-md-auto는 콘텐츠 크기에 따라 자동적으로 반영해준다.
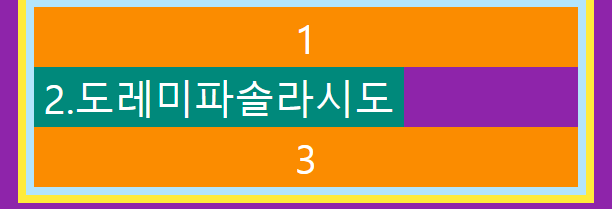
<!-- Grids -->
<div class="container">
<!-- col-*-auto : Variable width content -->
<div class="row">
<div class="col-lg-2">1</div>
<div class="col-md-auto">2.도레미파솔라시도</div>
<div class="col-lg-2">3</div>
</div>
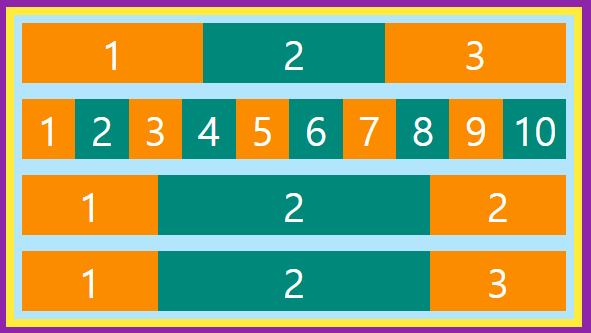
</div>만약 col-md-auto 클래스가 적용된 요소에 글을 넣게 되면,


자동적으로 텍스트 크기에 따라 비율이 반영이 되었다.
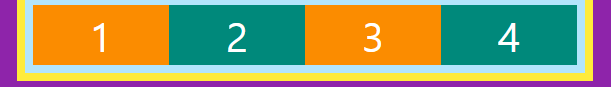
📌 row-cols
<!-- Grids -->
<div class="container">
<!-- Row Column : row-cols-* -->
<div class="row row-cols-4">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>
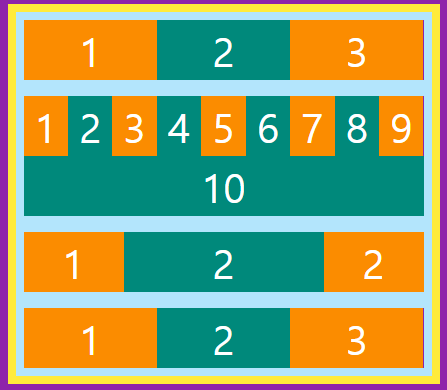
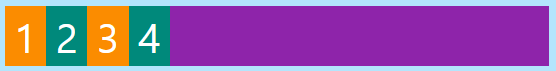
cols-4 클래스가 가로줄에 col이 4개 들어간다고 정의하는 것이다.
만약에 div는 4개인데 row-cols-3 즉 col이 3개 들어간다면?

3개의 col만 첫 줄에 있고 4 div는 아랫줄에 나온다.
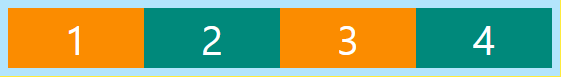
row-cols-auto를 적용해보자.
<!-- Grids -->
<div class="container">
<!-- Row Column : row-cols-* -->
<div class="row row-cols-auto">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>
좌측에 모아서 나오게 된다.
row-cols-auto 로 하면 그 속의 컨텐츠 크기에 맞춰 자동적으로 비율이 조절된다.
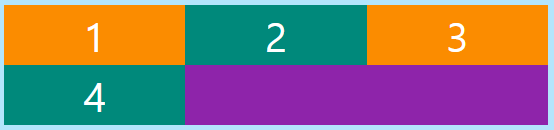
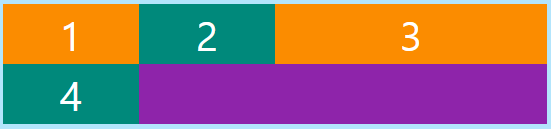
row-cols-? 숫자를 마구 써보자.
<!-- Grids -->
<div class="container">
<!-- Row Column : row-cols-* -->
<div class="row row-cols-4">
<div class="col">1</div>
<div class="col">2</div>
<div class="col-6">3</div>
<div class="col">4</div>
</div>
</div>
row-cols-4 라고 정의했지만 div요소에 이를 초가하는 col-6 클래스 값이 있어서 마지막 div는 밑의 줄로 내려간 것을 알 수 있다.
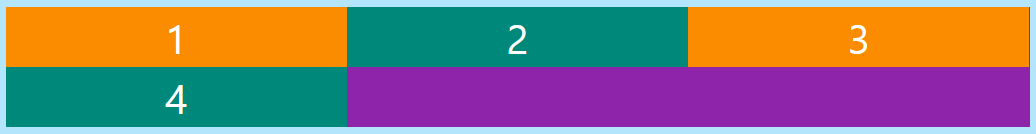
🤍 row-cols-{Break point}
<!-- Grids -->
<div class="container">
<!-- Row Column : row-cols-* -->
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4 row-cols-lg-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>


여기서 더 줄인다면 row-cols-1 즉 한 줄에 div 요소들이 표시될 것이다.
