📌 Column Break
<!-- Column Break -->
<div class="container">
<h1 class="display-1">Column Break</h1>
<br>
<div class="row">
<div class="col-6 col-sm-3">1</div>
<div class="col-6 col-sm-3">2</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">3</div>
<div class="col-6 col-sm-3">4</div>
</div>
<br>
<div class="row">
<div class="col-6 col-sm-4">1</div>
<div class="col-6 col-sm-4">2</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div class="w-100 d-md-block d-none"></div>
<div class="col-6 col-sm-4">3</div>
<div class="col-6 col-sm-4">4</div>
</div>
</div>
📌 Offset
column의 시 순서를 디바이스에 따라 임의로 바꾸는 것.
<!-- Offset -->
<div class="container">
<h1 class="display-1">Offset</h1>
<br>
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
</div>
<br>
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
</div>
<br>
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
</div>
</div>
col 클래스 값을 변경하겠다.
<!-- Offset -->
<div class="container">
<h1 class="display-1">Offset</h1>
<br>
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 offset-md-4">2</div>
</div>
<br>
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
</div>
<br>
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
</div>
</div>
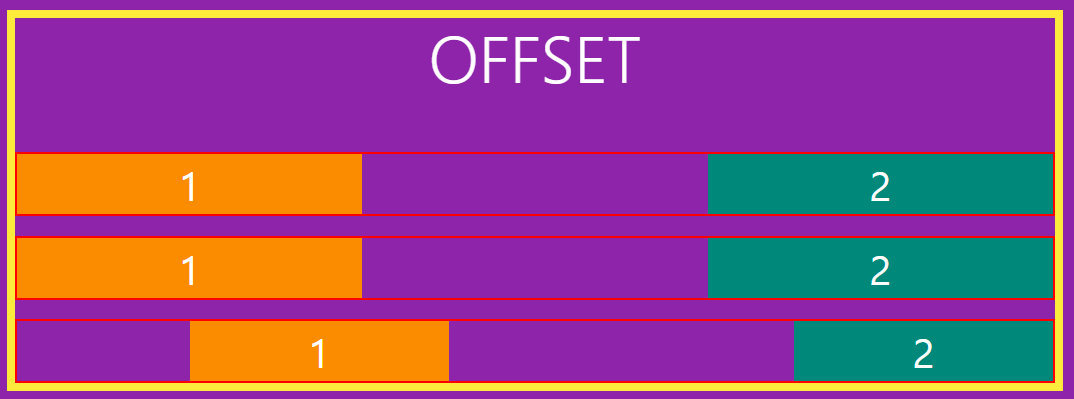
이것은 2번 column이 맨 뒤로 이동한 것이 아니라 2번 column의 offset 즉, 시작을 col-4 (4칸) 뒤에서 시작한 것이다.
<!-- Offset -->
<div class="container">
<h1 class="display-1">Offset</h1>
<br>
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 offset-md-4">2</div>
</div>
<br>
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
</div>
<br>
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
</div>
</div>
넓은 화면에서는 레이아웃이 비슷하다.

작은 화면에서는 offset이 사라진다.
왜?
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4 offset-md-4">2</div>
</div>offset이 md ( 미듐 사이즈 화면 )에서만 작동되기 때문이다.
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4 offset-md-4 offset-sm-4">2</div>
</div>
offset-sm-4 를 추가하면 화면 사이즈를 줄일 때 적용되는 것을 알 수 있다.
<!-- Offset -->
<div class="container">
<h1 class="display-1">Offset</h1>
<br>
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 offset-md-4">2</div>
</div>
<br>
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4 offset-md-4 offset-sm-4">2</div>
</div>
<br>
<div class="row">
<div class="col-lg-3 offset-lg-2 offset-md-3">1</div>
<div class="col-lg-3 offset-lg-4 offset-md-3">2</div>
</div>
</div>
맨 하단을 보면 col-2 ( column 2개 ) 만큼 1이 뒤로 밀려난 것을 알 수 있다.
2는 col-4 ( column 4개 ) 만큼 밀려난 것을 알 수 있다.
왜?
offset -lg-2 와 offset-lg-4 때문에 생기는 것이다.

화면을 줄이면 따로 sm사이즈일 때 정의한 것이 없어서 정의한 것 중 제일 작은 offset-md-3 기준으로 적용되는 것을 알 수 있다.
📌 Ordering
column의 배치 순서를 디바이스에 따라 임의로 바꾸는 것.
<!-- Ordering -->
<div class="container">
<h1 class="display-1">ordering</h1>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>
배치 순서를 바꿔보겠다.
.order-* 클래스를 이용하는데 * 부분에는 순서에 해당하는 숫자를 넣어준다.
<!-- Ordering -->
<div class="container">
<h1 class="display-1">ordering</h1>
<br>
<div class="row">
<div class="col order-4">1</div>
<div class="col">2</div>
<div class="col order-1">3</div>
<div class="col order-2">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>
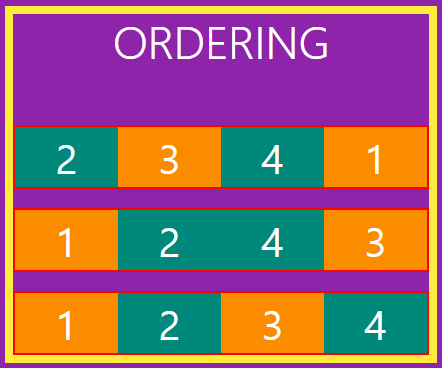
PC 에서는 2 3 4 1 순서로 하되, 모바일에서는 1 2 3 4 / 태블릿에서는 4 1 2 3 표시되어야 할 상황이 있다.
그럴때 ordering을 쓴다.
<!-- Ordering -->
<div class="container">
<h1 class="display-1">ordering</h1>
<br>
<div class="row">
<div class="col order-4">1</div>
<div class="col">2</div>
<div class="col order-1">3</div>
<div class="col order-2">4</div>
</div>
<br>
<div class="row">
<div class="col order-md-4">1</div>
<div class="col order-md-3">2</div>
<div class="col order-md-1">3</div>
<div class="col order-md-2">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>

2번째 줄을 주목하라.
넓은 화면에서는 3 4 2 1 이지만 좁은 화면에서는 1 2 3 4 순서이다.
이렇게 order-{ Break point }-* 가 올 수 있어서 디바이스마다 원하는대로 배치 순서를 맞출 수 있다.
<!-- Ordering -->
<div class="container">
<h1 class="display-1">ordering</h1>
<br>
<div class="row">
<div class="col order-4">1</div>
<div class="col">2</div>
<div class="col order-1">3</div>
<div class="col order-2">4</div>
</div>
<br>
<div class="row">
<div class="col order-md-4">1</div>
<div class="col order-md-3">2</div>
<div class="col order-md-1 order-sm-4">3</div> <!-- 각 화면마다 ordering 다르게 적용가능 -->
<div class="col order-md-2">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>

2번째 줄을 주목하라.
미듐 사이즈에서는 3이 1번째지만, 스몰 사이즈에서는 3이 4번째이다.
order-first / order-last 도 있다.
<!-- Ordering -->
<div class="container">
<h1 class="display-1">ordering</h1>
<br>
<div class="row">
<div class="col order-4">1</div>
<div class="col">2</div>
<div class="col order-1">3</div>
<div class="col order-2">4</div>
</div>
<br>
<div class="row">
<div class="col order-md-4">1</div>
<div class="col order-md-3">2</div>
<div class="col order-md-1 order-sm-4">3</div>
<div class="col order-md-2">4</div>
</div>
<br>
<div class="row">
<div class="col">1</div>
<div class="col order-last">2</div> <!-- order-first / order-last -->
<div class="col">3</div>
<div class="col order-first">4</div>
</div>
</div>
3번째 줄을 주목하라.
잘 들어갔다.
